今回はWebエンジニア、コーダーにおすすめのGoogle Chromeには拡張機能をご紹介します!
Chrome拡張機能(Chrome Extension)とは、Chromeブラウザに機能を追加することができるアドオンツールです。 『Chrome ウェブストア』上で色々なChrome拡張機能が公開されているので、この中から好きなツールを検索してインストールすることができます。
よく使う拡張機能があれば、ツールバーにピン留めして、充実したWeb制作ライフを送りましょう!
便利な拡張機能があればこちらに追加していくので、たまに見に来ていただければ嬉しいです!
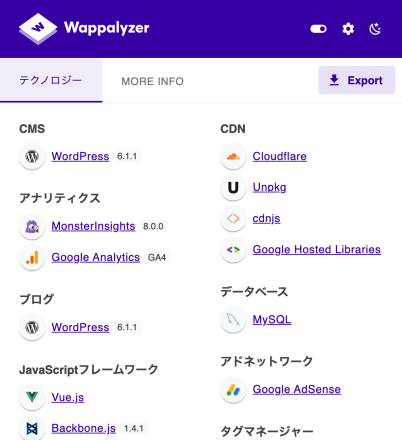
Wappalyzer
Wappalyzerは、そのWebサイトで使われているサーバ、CMS、ライブラリが、ひとめでわかる拡張機能です。
「このサイトはどんな技術が使われているんだろう、、、?」
と気になることありますよね。
そんな時に、Wappalyzerを使用すれば、使用技術を調べてくれます。
サイトによって表示される情報にばらつきがあるので注意。

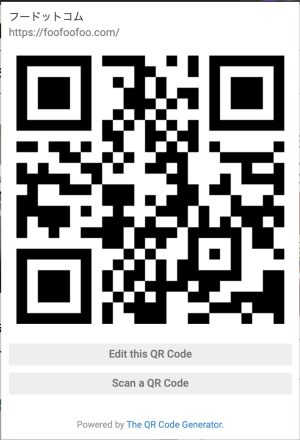
The QR Code Extension
「The QR Code Extension」は閲覧しているWebサイトのQRコードを生成するツールです。
制作したWebサイトをスマートフォンやタブレットで検証したい時、端末にURLを打ち込んで確認するとなると、かなり面倒ですよね、、、。
このツールを使用すれば、生成したQRコードをカメラで読み取るだけで、そのサイトにアクセスできます。
検証の時に重宝するツールです!

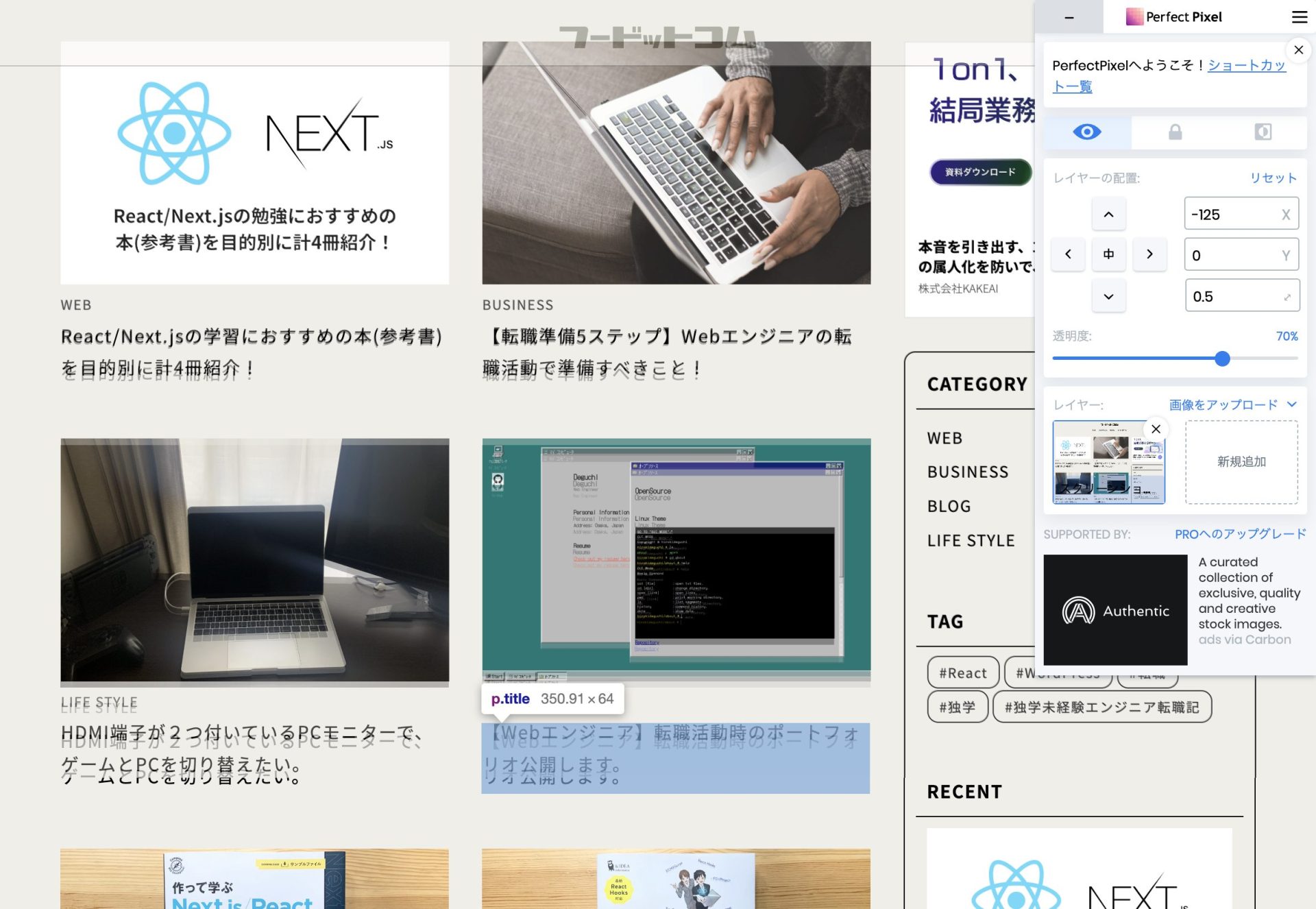
PerfectPixel
「PerfectPixel」を使用すれば、1px単位で、デザインとコーディングを合わせることができます。
画像で保存されたデザインを読み取るだけで、コーディングしている画面に、重ねることができます。
どの要素のマージンが違うか、微調整も楽々可能です。

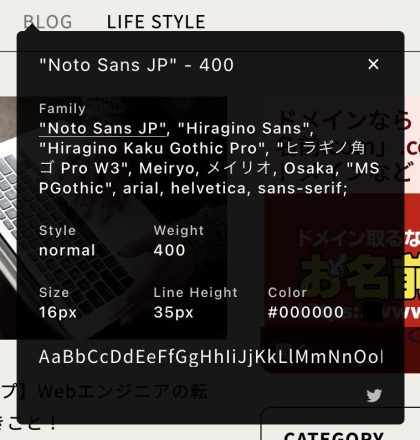
WhatFont
文字要素の上でクリックするだけで、その文字のフォント、フォントスタイル、文字の大きさ、太さ、色、行の高さがわかります。
気になるWebサイトではどんなフォントが使われているか調べたい時や、検証の際に役に立ちます!