
未経験からエンジニア転職!年収とキャリアアップのリアル
転職と副業と独学を発信する100%実体験の雑記ブログ
私は独学で未経験エンジニアへと転職しました。
その後、Webエンジニアとして約1年半勤務し、2度目の転職を行いました。
どちらの転職でも、自分のアピールをするためにしっかりと準備を行いました。
実際に準備した中から、優先度が高いと思う順番にご紹介します。
ステップ3までは必須項目ですので、しっかりと準備をして転職活動に備えましょう。
この記事は、
という方にオススメです。
まず初めに、転職でアピールできる実績が無い人は、ポートフォリオサイトを作りましょう。
ポートフォリオサイトとは、自分のプロフィール、使用したことのある技術、それらをアピールするサイトです。
重要なのは、工夫されたポートフォリオサイト、という点です。
正直ポートフォリオを見る側としては、淡々と一枚のサイトにプロフィールやスキルレベルが書かれたありきたりなポートフォリオには飽きています。
どのように「工夫」するか?
あなたが「こんなサイトを作りたい!」というアイデアを取り入れた、ポートフォリオを作れば、それは工夫されたポートフォリオです。
例えば、タイポグラフィーが多用されているようなサイトが作りたいのであれば、そのようなサイトを探して、ポートフォリオ風にアレンジしてみる。
これで工夫のあるポートフォリオの完成です。
他にも、目指したい会社が決まっているのであれば、会社がどのようなお客様と関わっているか調べてみましょう。
医療系のお客様と関わりがかるのであれば、参考になりそうな医療系のサイトをポートフォリオ風にアレンジしてみてください。
私は「面白い動きのあるサイトが作りたい!」と思っていたので、それがアピールできるようなポートフォリオを作りました。
実績のない人は、まず約半年ほどかけて、ポートフォリオサイトでも構わないので、実績を作ってください。
実績を作ったら、それをGitHubで管理しましょう。
転職にGitHubを使うメリットは
Webエンジニアの転職では、実績が載ったポートフォリオサイトをつくらなければいけないと思いがちですが、ポートフォリオサイトを作らずとも、GitHubのURLを提出するだけで実績を公開することができます。
2度目の転職では、GitHubをポートフォリオとして、提出していました。
転職において、GitHubのどこを見られるか?
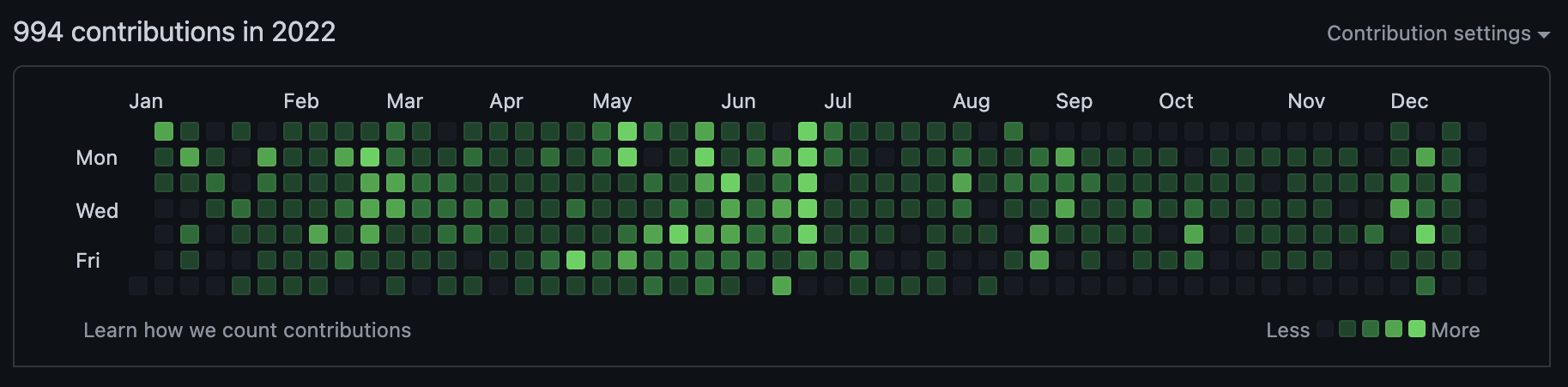
リポジトリの中身(実績の部分)はもちろん、見られている部分は“草”の部分です。
GutHubの“草”を見るだけで、普段どのぐらいコードを触っているかが簡単に可視化できます。
ステップ①で実績を作る時に同時に“草”も生やしておくことがベターです。

GitHubの“草”。
転職を考え始めたら、まずは転職エージェントに登録することをオススメします。
どんな会社の募集があって、どのような技術が求められているかが簡単にわかります。
しかし、転職エージェントを介することで、会社には費用が発生します。
対して直接応募では会社には費用は発生しません。
もし、同じ能力を持った二人の採用で迷った時“費用がかかる人材”と“費用がかからない人材”あなたならどちらを採用するでしょうか?
転職サービスや転職エージェントを使用するにしても、会社に負担が少ないサービスを選びましょう。
私のオススメは、比較的会社に負担のかからない、Greenや、Wantedly、レバテックダイレクトなどです。
私はWeb業界で2度転職しましたが、どちらも直接応募から内定をいただきました。
転職サービスで情報を収集しつつ、直接応募も並行して進めましょう。
職務経歴書に完成はなく、アップデートしていくものだと思っています。
転職活動中に内容を変えたい時もありますし、
しかし、職務経歴書を作成するのは結構面倒で、時間がかかります。
いざ、職務経歴書を作ろう!となった時「内容が思い付かない…」なんてことも多々あります。
そのために、1ヶ月に1回、仕事内容をメモ書きしておきましょう。
例えば以下のように、
もちろんWebに関係することだけでなくてOKです。
毎月メモ書きすることで、業務内容を忘ることはないです。
加えて、職務経歴書を作り込む時間を削減することができます。
なるべく職務区経歴書を作る時間を削減するためにも、月に1回、仕事内容をメモ書きするようにしましょう。
ドキュメントを書けるエンジニアは重宝されます。
学習したことやプログラミングでできることを言語化できるエンジニアは、ディレクターやデザイナーとも潤滑にコミュニケーションが取れると評価されます。
そのために普段学習していることを書き残しておき、転職の際に見てもらうことで、普段から勉強していること、言語化能力があることがアピールできます。
何にドキュメントを書くか、ですが、ZennやQiitaを利用することをおすすめします。
先輩のエンジニアで、応募の時に、QiitaやZennの執筆記事の提出を求められた、という話も聞きました。
エンジニアに求められる能力として、ドキュメント作成は、必須能力となりつつあります。
ZennやQiitaでなくとも、技術ブログを書いてみる、という手段もあります。
媒体は何であれ、ドキュメントが書けることはエンジニアにとってとても評価されるスキルです。
転職で、重要なマインドセットは「いつでも転職できるようにしておくこと」だと思います。
そのために、実績やGitHub、職務経歴書の準備が大切です。
すぐに転職する予定がない人でも、転職の準備をして、いつでも転職ができる状態をキープしておくことをオススメします。
最後に、私が転職する時に見て面白かったQiitaの記事を貼っておきますので、興味のある方は、見てみてください!