Reactの書籍やチュートリアルを活用して勉強しましたが、実際にWebアプリケーションを実装するまでには大きな壁があると感じました。
Reactを使用して簡単なWebアプリケーションを実装した際に使用した、Webアプリケーションを実装できるライブラリやツールをご紹介します。
この記事は
Reactのチュートリアルを学習したが、次に何をすべきかわからない
という方におススメです。
- 目次
- 制作物
- ① 見た目(Material-UI)
- ② URLと連動したページ遷移(react-router-dom)
- ③ SNSでシェア(react-share)
- ④ データベース、デプロイ、ホスティング(firestore)
- 最後に
制作物
Reactのチュートリアルを終え、作成したWebアプリケーションは、「ただただ2択に答えるだけのアプリケーション」です。
フッターのナビゲーションに「Recents」「Ranking」「Create」とあり、タップすることで、ページが遷移します。
「Recents」「Ranking」のページでは、質問が表示され、ボタンを押すことで投票することができます。
投票した結果はリアルタイムで、投票数と割合がドーナツチャートで反映されます。
「Create」のページでは、質問が投稿でき、質問と2択の内容を入力し、追加ボタンを押すことで、新しい質問を追加することができます。
左上にはハンバーガーメニューを設け「Home」「About」へページ遷移することができます。
また、右上にはSNSのシェアボタンを設け、Twitter、facebookにこのアプリケーションをシェアできる仕様にしました。
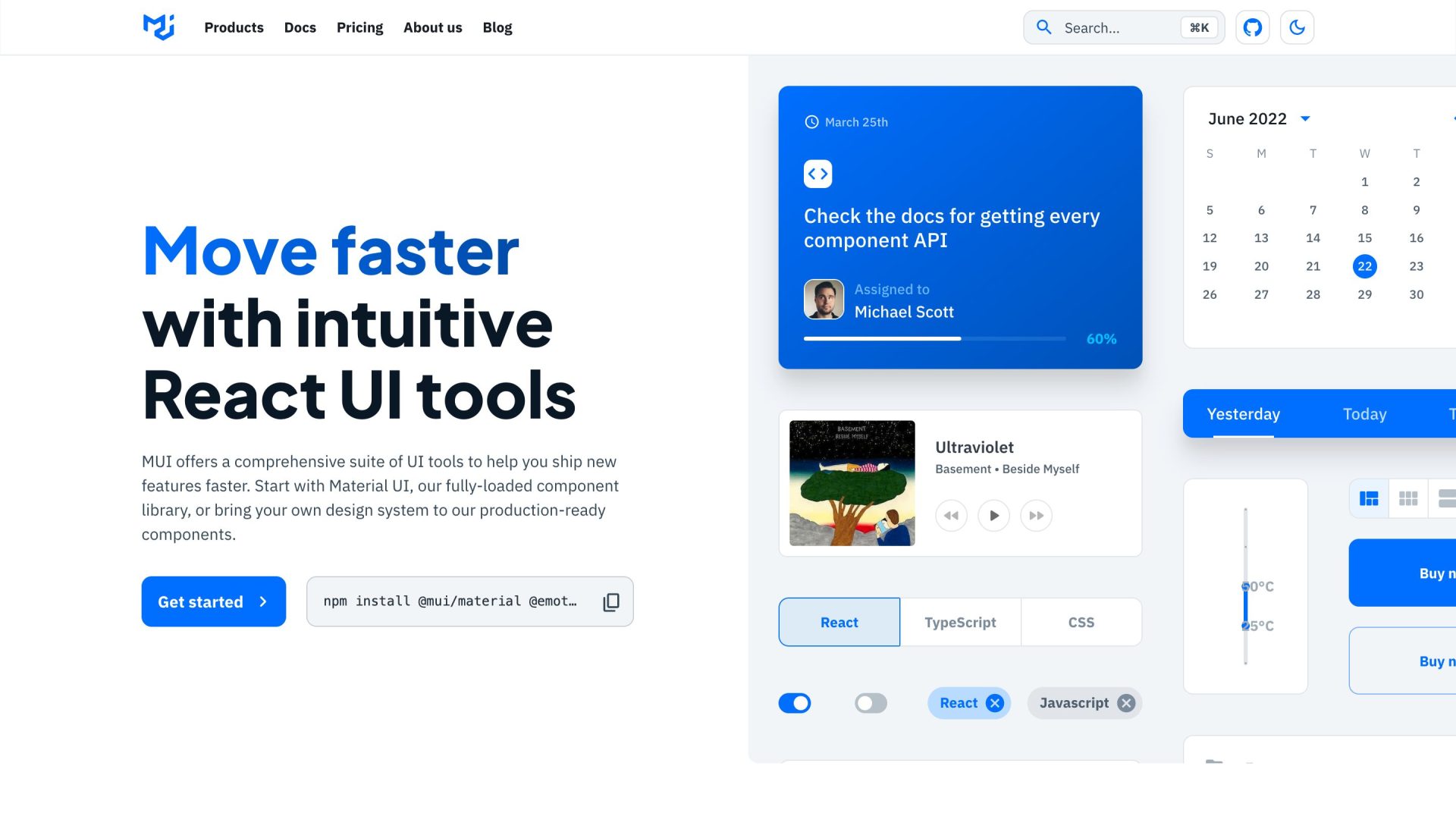
① 見た目(Material-UI)
Webアプリケーションの見た目はほとんどMaterial-UIで作成しました。

ヘッダー、下部のナビバー、ハンバーガメニュー、シェアボタンを押した時のモーダルの動き、アイコンなど、全てMaterial-UIで実装しました。
Material-UIを使用することで“ネイティブアプリ感”を簡単に出せるので、サクッとアプリを作成したい時にオススメです。
② URLと連動したページ遷移(react-router-dom)
SPAの醍醐味とも言えるURLと連動したページ遷移には、JavaScriptのライブラリ「react-router-dom」を使用しました。
routingのためのパッケージを検索していると「react-router」と「react-router-dom」が出てきますが、別物です。
記法が違ったりするみたいですが、迷っているなら「react-router-dom」を使用して問題ないです。
// App.jsx
<BrowserRouter>
<Header />
<div css={wrapper}>
<CookiesProvider>
<Routes>
<Route exact path="/" element={<Recents />} />
<Route path="/ranking" element={<Ranking />} />
<Route path="/create" element={<Create />} />
<Route path="/info" element={<Info />} />
</Routes>
</CookiesProvider>
</div>
<Nav />
</BrowserRouter>
③ SNSでシェア(react-share)
アプリケーションをSNSでシェアするために、JavaScriptのライブラリ「react-share」を使用しました。
右上のボタンをクリックすると、SNSシェア用のポップアップがでるように実装しました。
「react-share」をインポートして、<FacebookShareButton>や<TwitterShareButton>のタグの記述のみで、シェアボタンが作ることができ、非常に便利です。
// Header.jsx
<Dialog open={snsopen} onClose={snsClose}>
<DialogTitle id="alert-dialog-title" align="center">
シェアする
</DialogTitle>
<DialogContent sx={{ display: 'grid', gap: 2, gridTemplateColumns: 'repeat(2, 1fr)' }}>
<FacebookShareButton url="location.href">
<FacebookIcon/>
</FacebookShareButton>
<TwitterShareButton url="location.href">
<TwitterIcon />
</TwitterShareButton>
</DialogContent>
</Dialog>
④ データベース、デプロイ、ホスティング(firestore)
質問内容、回答、回答数などの情報をデータベースに格納する必要があります。
そして作成したWebアプリケーションを使える状態にして(デプロイ)見れる状態にする(ホスティング)ためにfirebaseを使用します。
そのようなバックエンドの作業は全てfirebaseに任せてしまいましょう。
ReactやVueで開発する際に、サーバを借りて、データベースを構築して、アプリを公開するとなると、かなり労力がかかります。
firebaseはアプリケーションをサクッと作りたい時に重宝します。

最後に
以上、導入すれば簡単なWebアプリケーションを実装することができるライブラリとツールをご紹介しました。
いろんなパッケージを探して、導入して実装することがReactの開発の醍醐味かなと思いました。
あなたのReact勉強ライフが充実すれば幸いです。