
Webエンジニアへ転職した私の、学習した言語の順番と学習方法。
転職と副業と独学を発信する雑記ブログ
この記事は
「Reactのスキルを身につけたいけど、何から始めていいかわからない…」
「Reactの学習を始めたが、一度挫折してしまった…」
という方向けの記事です。
フロントエンドエンジニアのスキルアップとしてReactを勉強しようとしている方も多いのではないでしょうか。
私はReactの勉強を試みて、一度挫折しましたが、現在は簡単なWebアプリケーションを作れるまでになりました。
React初心者の方で、勉強方法、学習方法に悩んでいる方のために「React初心者のための学習ロードマップ」を作成したので、是非参考にしてみてください!
JavaScriptの基礎を理解していなければ「Reactで何ができるのか」「Reactは何がすごいのか」を実感することができません。
私は過去にこのステップをすっ飛ばしてReactを勉強しようとしたところ
「何が便利かわからない…」
「どうしてこんなややこしい書き方をするんだ…」
となっていました。
Reactが人気のフレームワークで、すぐに扱いたいと焦る気持ちはわかりますが、Reactの恩恵を受けるためにもこのステップは避けられません。
個人的な目安としては、『「変数宣言」「アロー関数」「DOM操作」を使用して、Webサイトに動きをつけられるレベル』で問題ありません。
扱い方が不明な方や、言葉の意味がわからない方は、一度JavaScriptの基礎から勉強してみましょう。
モダンJavaScriptとは一般的には下記のような特徴があります。
・React、Vue、Angular等の仮想DOMを用いるライブラリ、フレームワークを使用
・npm、yarn等のパッケージマネージャを使用
・webpack等のモジュールバンドラー、babel等のトランスパイラを使用
・SPAで作成
どれも単語は聞いたことはあるけど、イマイチ理解できていないものがほとんどだと思います。
上記の内容は今は分からなくても問題ありません。
Reactを実際に扱う前に上記の内容を理解しておくと、Reactを扱うメリットを理解しやすくなります。
各項目について、下記で簡単に解説します。
React、Vue、 Angularは仮想DOMを用いるライブラリ、フレームワークです。
DOM(ドム)とは、HTMLを解釈し木構造で表現したもので、Document Object Modelの略です。
JavaScriptで画面の要素を変更する時は、DOMを直接指定して書き換えるような処理をしてきました。
htmlで、変更したい要素にidを付与し、JavaScriptで、document.getElementByIdで指定して変更内容を書く、という処理です。
しかし、DOM操作したい要素全てにidを付与し、その内容をjsに記載していくと、コードが膨大になり、わかりにくくなってしまいます。
こちらを解決するために使用されるのが仮想DOMです。
仮想DOMとは、JavaScriptのオブジェクトで作られた仮想的なDOMのことです。これを用い、実際のDOMとの差分を比較し、変更箇所のみを実際のDOMに反映することでDOMへの操作を最小限に抑えることが可能になります
このような説明をされると難しく感じてしまいますが「ReactやVueなどは、このような処理を裏側で行ってくれている」という認識でOKです。
npmやyarnはパッケージマネージャと呼ばれるツールです。
どのプログラミング言語で開発するにしても、基本的には外部で公開されている様々なパッケージを使用して、開発することになります。それらのパッケージを管理、インストール、アップグレードを担ってくれるのがパッケージマネージャです。
各言語にパッケージマネージャがあり(PHPはcomposer、Rubyのgemなど…)、JavaScriptではnpm、yarnが使用されます。
JavaScriptは、ファイルを細かく分けて開発した方が効率的で、生産性も上がります。しかし、本番に公開する際には、ファイルが多いと、読み込み回数が増えたりして、パフォーマンスが下がります。「開発はファイルを分けて行い、本番に公開する際に、ファイルを一つにまとめる」という手法を実現するために、モジュールバンドラーが作られました。現在主流のモジュールバンドラーはwebpackと呼ばれるものです。
JavaScriptの仕様が毎年アップデートされ、古い書き方だと、ブラウザによっては対応していないといったことがあります。トランスパイラとは、JavaScriptの記法をブラウザで実行できる形に変換してくれるものです。現在主流のトランスパイラはbabelと呼ばれるものです。
create-react-appを使用すれば、モジュールバンドラーやトランスパイラを意識せずに開発をスタートすることができます。
規模が大きな開発になると、webpackやbabelの仕組みを理解しておいた方がいいですが、最初は、webpackもbabelも「効率よく開発を行い、実行時にうまく変化するためのもの」という認識でOKです。
ReactをはじめとするモダンJavaScriptのWebシステムはSPA(Single Page Application)で作成されています。
SPAでは、基本的にHTMLファイルは1つのみで、JavaScriptで画面を書き換えることで、画面遷移の動きを表現しています。
SPAを使うことで以下のようなメリットがあります。
ユーザ体験の向上
開発時コンポーネント分が容易
ユーザにとっても、開発者にとってもメリットがあるため、現在のモダンJavaScript開発ではSPAを用いることがスタンダードとなっています。
本を読むことが苦手な人も多いと思います。
僕が、Reactを学習し始めた際に「Reactはコピペではどうにもできないから、本一冊買って勉強した方がいいよ。」と言われました。
JavaScriptでトップスクロールを実装したい場合や、ヘッダーを追従する動きを実装する場合などは正直コピペで実装が可能でしたが、Reactはそうはいきません。
開発を行うにあたって、自分の開発と全く同じ状況で困っている人が少ないので、コピペで実装することが難しいのです。
Reactの仕組みや概念を理解していないと、実装に苦しみます。
Reactの仕組みや概念を理解するためには、まず手を動かすのではなく、本で勉強することをオススメします。
私が購入した本は「モダンJavaScriptの基本から始める React実践の教科書」です。
「WebサイトにJavaScriptでアニメーションを付けることは可能だけど、モダンJavaScriptやReactには知見がない」という私にはぴったりでした。
前述したモダンJavaScripの基礎知識から解説されており、初心者に易しい本で、Reactの導入本にオススメです。

動画での学習もおすすめです。
Udemyの講座でReactの知識を網羅できる講座があります。
それは、「【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript」です。
現在の最新バージョン(バージョン18)にも対応しています。
ReactのフレームワークであるNext.jsであったり、Reactの状態管理としてよく使われているRedux、最近のフロントエンドでは欠かせないTypeScriptをこの一本の講座で学ぶことができます。
とてもコスパの良い講座です!
手を動かして理解を深めたら、自分で考えたSPAを作成してみましょう。
このステップでの目的は、自分自身で考えて調べて、Reactを書くことです。
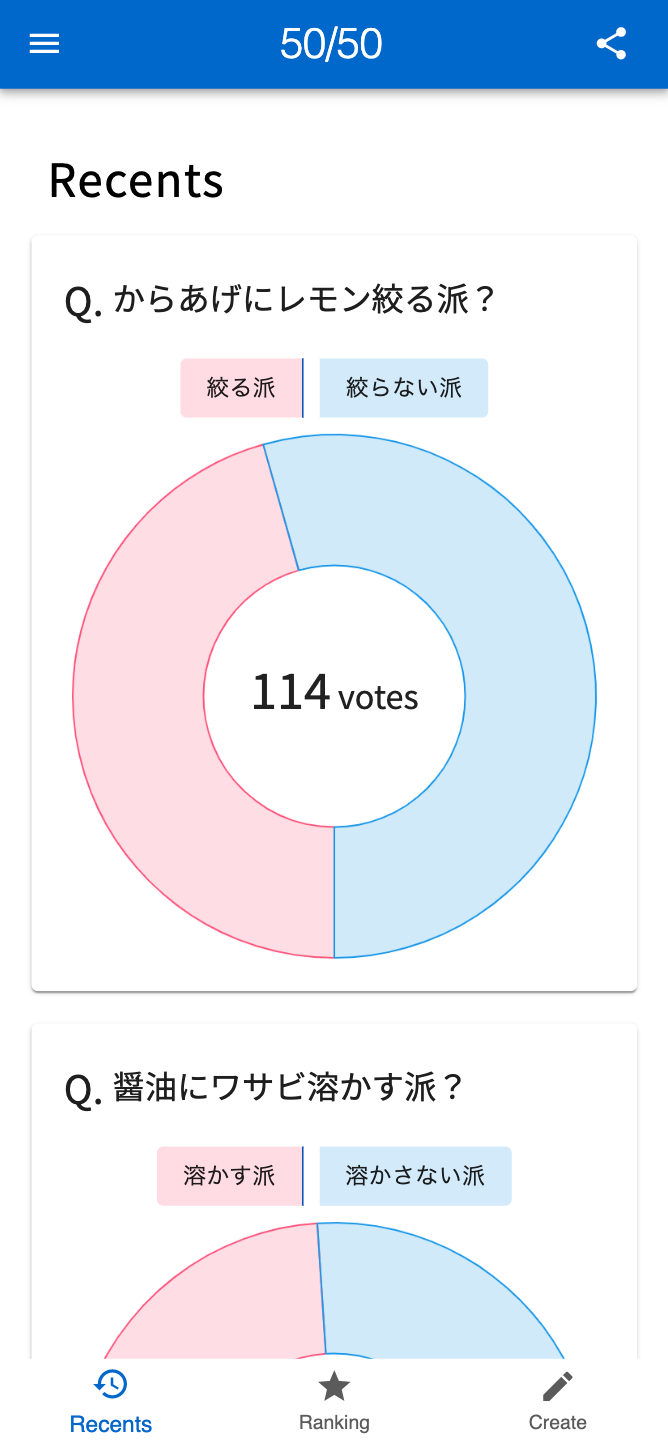
私が作ったWebアプリケーションは、ただただ質問に回答するだけのアプリケーションです。

このようなシンプルなアプリケーションでも、様々なパッケージを使用して実装されています。
自分で考えたアプリケーションに対して、どのようにしたら実装できるかを考える力を身につけていきましょう。
私もReactを勉強し始めたばかりで、まだまだ未熟ですが、きちんとした学習手順を踏めば、簡単なSPAを作れるまでには成長できました。
一度挫折したとしても、正しい学習手順を踏めば、必ずReactで簡単なWebアプリケーションを作れるまでになります。
React初心者の方で、勉強方法、学習方法に悩んでいる方は是非参考にしてみてください。
React初心者のための学習ロードマップ
【Step.1】JavaScriptを学習
【Step.2】モダンJavaScriptを学習
【Step.3】本で学習
【Step.4】Udemyで学習
【Step.5】簡単なSPAを開発しながら学習