今回はWordPressの学習ロードマップです。
WordPressは世界で最もよく使われるCMSで現在も高いシェアを誇ります。
私はhtml、cssを学習した後に、WordPressの学習を始めました。
WordPressを使ってWeb制作をしたい初心者のWebエンジニア、コーダーのためのロードマップを作りました!
HTML、CSSの基礎学習
まずは、Webプログラミングが初めてという方は、Web制作の基礎となるHTML、CSSを学習しましょう。
もちろんWordPressを用いたWeb制作でも、これらのスキルは必須です。
では「どれぐらいHTMLとCSSのスキルがあれば問題ないか?」ですが、このブログ「フードットコム」のページが作れる程度で問題ありません。
TOPページがあって、下層ページは1ページ以上あるような、簡単なWebサイトが構築できればOKです。
次のステップに進みましょう!
開発環境の構築
WordPressの開発をするにあたって、自分のPCに開発環境を用意する必要があります。
「開発環境」と聞いてもなかなかイメージが掴めないかもしれません。
WordPressを勉強するにあたって、この開発環境を構築する準備段階が一番難しいと思います。
開発環境については、下記の記事で説明しておりますので、是非ご覧ください。
また、WordPressのための開発環境は、XAMPPというツールを使用するのが初心者に最も簡単です。
画像付きの手順を、下記の記事で説明してますので、手順に沿って開発環境を構築してみてください!
WordPressの基礎学習
さて、環境構築ができたら、WordPressのおおまかな概要を理解しましょう。
WordPressの基礎学習については、この記事で全てを説明することは難しいので、詳しく学習したい方は書籍を購入して概要を理解するのがいいと思います。
この記事では、WordPressで抑えるべき重要な項目を下記にまとめました。
テーマ
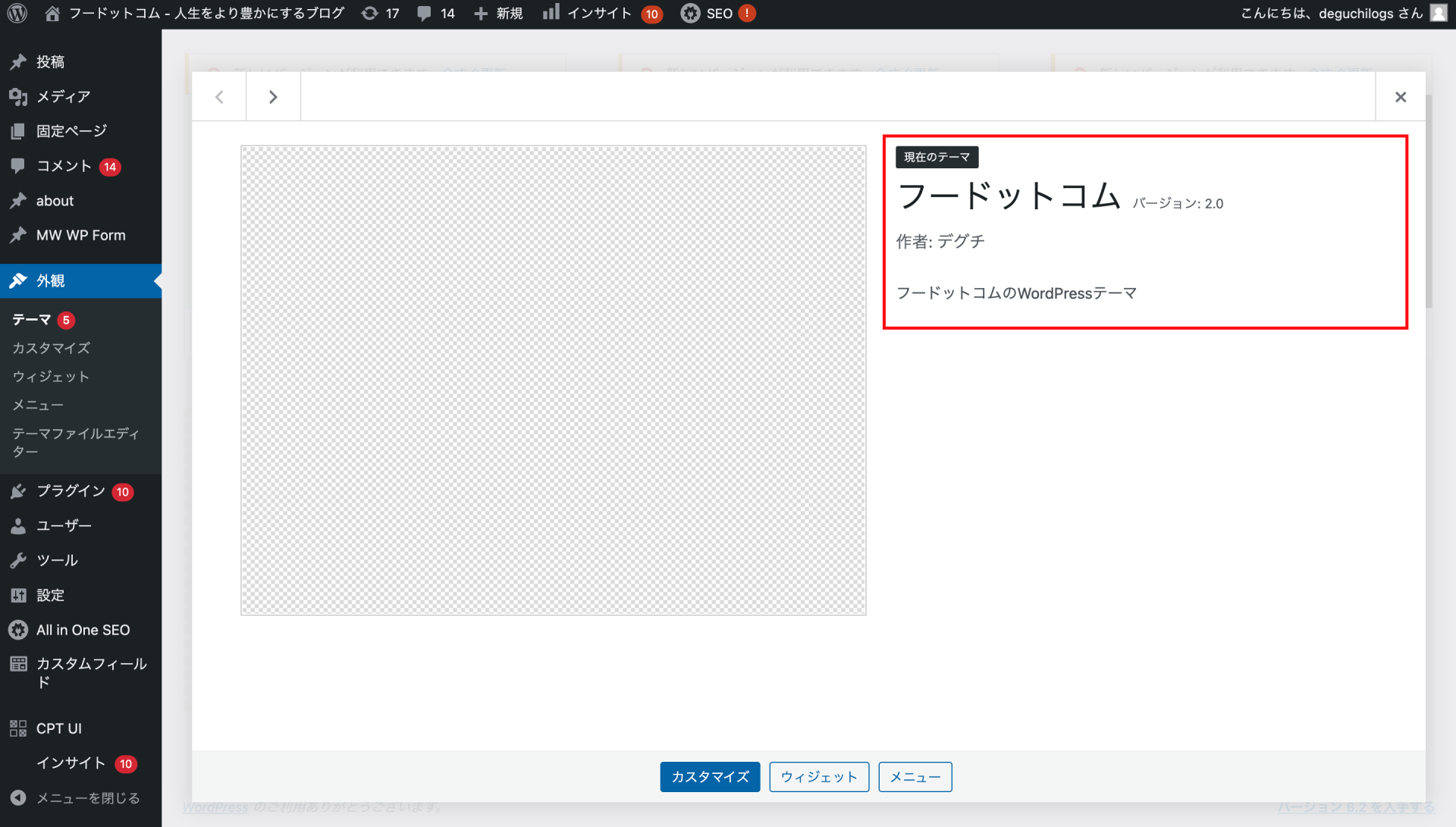
WordPressにはテーマと呼ばれるWebサイトのテンプレートが用意されています。
管理画面の「外観>テーマ」を開くと、WordPressで用意されているテーマが並んでいます。
テンプレートを使用することにより、Webサイトのデザインを簡単に変更することができます。
WordPressを使用してWebサイトの構築するということは、テーマを新しく作っていくことを指します。
ディレクトリ構成
WordPressのディレクトリ構成を理解しなければなりません。
├── wp-admin
├── wp-content
│ ├── plugin
│ └── themes
│ ├─ index.php
│ └─ style.css
├── wp-includes
└── wp-config.php大きく分けて「wp-admin」「wp-content」「wp-includes」の3つを中心に構成されています。
基本的に触るファイルは「wp-content/themes」以下のテーマを管理しているディレクトリです。
Webサイトを作成していくときは、「wp-content/themes」以下にファイルを作成していきます。
「wp-config.php」はWordPressのデータベースの設定が記されているファイルです。
重要なファイルなので取り扱いには十分注意してください。
テーマの作成
いよいよ、WordPressを使用してコーディングを行うステップです。
以下は「wp-content/themes/」のディレクトリの一例です。
他にも適宜さまざまなファイルを作成する必要がありますが、まずは「必要なファイル」と「よく使うファイル」を作成してみてください。
それぞれのファイルの使い方を下記で説明します。
themes
├── css
├── img
├── js
├── index.php // 必要なファイル
├── style.css // 必要なファイル
├── header.php // よく使うファイル
├── footer.php // よく使うファイル
├── page-xxx.php // よく使うファイル
└── functions.php // よく使うファイルindex.php
Webサイトにアクセスすると一番最初に開かれるページです。
「index.php」に、あなたが作成した「index.html」ファイルをここに全てコピペしましょう。
すると、トップページに作成したページが表示されます。
style.css
この「style.css」にはcssを書くのではなく、テーマ情報を記述するファイルです。
「style.css」に下記のコードをコピペしてください。
すると「外観>テーマ」の作成したテーマの詳細に、記述したテーマ情報が記されます。
@charset "UTF-8";
/*
Theme Name: テーマ名
Author: テーマ作者名
Description: テーマの概要
Version: テーマのバージョン
*/
「index.php」と「style.css」がないと、管理画面の「外観>テーマ」を開いた際に「壊れているテーマ」として警告が表示されます。
テーマを作成する際に、この2つのファイルは必ず作成しましょう。
header.php / footer.php
「header.php」と「footer.php」はWebサイトのヘッダーとフッターを共通化するためのファイルです。
各ページに同じヘッダーとフッターと使いまわしたい場合はこちらのファイルを作成しましょう。
page-xxx.php
「page-xxx.php」は下層ページを作るためのphpファイルです。
「xxx」の部分は任意で、お問い合わせページなら「page-contact.php」など、わかりやすい名前をつけましょう。
「page-contact.php」に、作成したhtmlファイルをコピペしましょう。
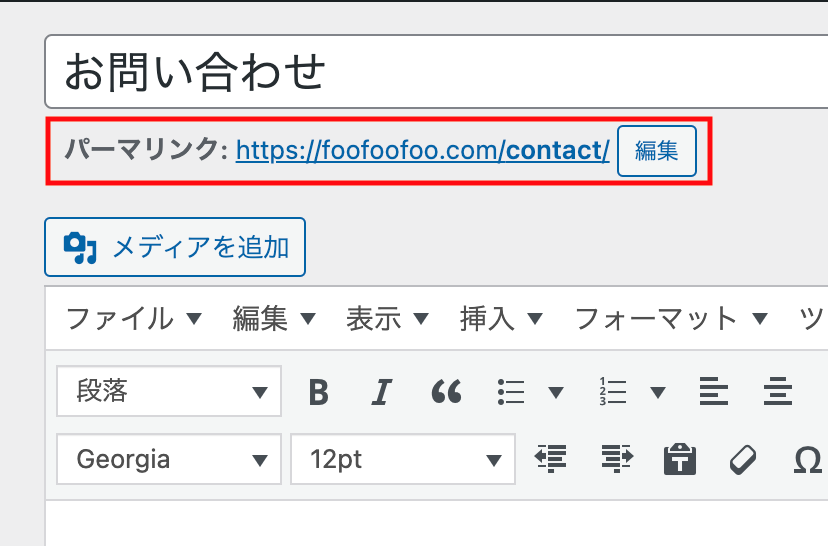
そして、WordPressの管理画面から「固定ページ」を開き、ページのパーマリンク部分に指定したファイル名(例ではcontact)をつけましょう。

「/contact」にアクセスすると、作成したページが表示されます。
下層ページがある場合はこのようにして作成しましょう。
functions.php
「functions.php」は、主に管理画面の設定などをカスタマイズをする際に使用するファイルです。
WordPressの関数をカスタマイズしなければならないので、少し難しいかもしれません。
管理画面を使いやすくしたい時に、カスタマイズ方法を調べてみましょう。
プラグインの使用
プラグインが豊富にあることもWordPressを使用するメリットです。
ただし、プラグインの乱用はバージョンアップの管理が大変になるので、要注意です。
その中でもよく使用されるプラグインをご紹介します。
MW WP FORM
MW WP FORMはお問い合わせフォームを簡単に作ることができるプラグインです。
MW WP FORMはフォーム入力画面、確認画面、完了画面を作ることができ、カスタマイズ性にも優れています。
私がよくカスタマイズする方法も別記事にまとめてますので、是非ご覧ください。
セキュリティ
WordPressの脆弱性を検索すると、WordPressを最新のバージョンに保ちましょうという情報が出てきます。
もちろん、WordPressの脆弱性を防ぐために、バージョンを最新に保つことは重要です。
しかし、WordPressやプラグインを気軽に最新バージョンにバージョンアップすることは大変危険です。
WordPressやプラグインをバージョンアップすると、仕様が変わってしまうことがあります。
仕様が変わってしまうと、サイトの表示が崩れたり、最悪の場合映らなくなってしまう可能性があります。
WordPressやプラグインをバージョンアップする際は、必ずテスト環境などで検証してから行うようにしましょう。
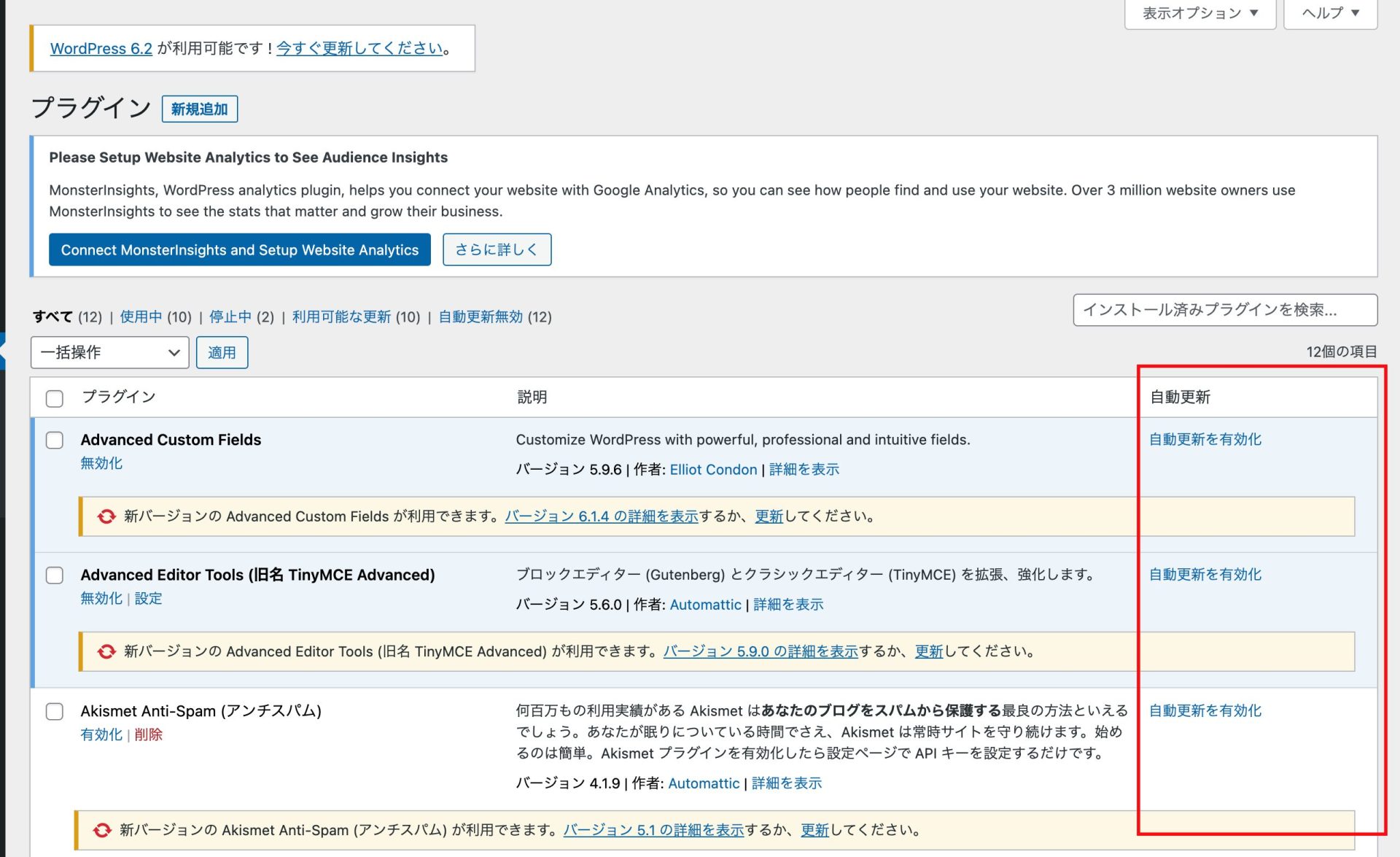
ちなみに、プラグインが自動更新(自動的にバージョンアップ)設定がされている場合があります。
危険なので、下記画面から自動更新を無効化するようにしましょう。
知らないうちにバージョンアップされ、表示が崩れてしまうことを防ぎます。

最後に
今回はWordPressのロードマップについて紹介しました!
WordPressは幅広く使用されるCMSなのでまだまだ需要があり、加えて初心者にも易しい仕様です。
使い方次第では、いろんなサイトに応用できるので、このロードマップを経て、WordPressでのWeb制作を楽しんでください!