
【2023年版】WordPressの学習におすすめの本(参考書)を目的別に紹介!
転職と副業と独学を発信する雑記ブログ
Web業界に興味のある方は、「Webディレクター」や「Webデザイナー」など、さまざまな職種を目にすると思います。
その中でもWeb業界の技術職である「Webエンジニア」とはどんな仕事をするのでしょうか。
この記事はこんな方におすすめです。
「Webエンジニアに興味があって、具体的にどんな仕事をしているか知りたい方」
「Webエンジニアを目指していて、どんなスキルが必要か知りたい方」
実際にWebエンジニアとして働く私の業務内容と、Webエンジニアに必要なスキルを説明します。
一つ目の大きな業務は、「Webサイトの構築、更新、運用」です。
構築は、新しくサイトを作る業務です。
デザイナーのデザインを基に、コーディングし、Webサイトを構築していきます。
ECサイトや機能があれば、仕様を確認しながら、開発を行っていきます。
仕様によっては、言語のフレームワークを判断することも必要です。
更新は、既存のサイトの変更に対応することです。
「ここの文章を変更してほしい。」
「この画像の差し替えをしてほしい。」
「お問い合わせフォームを追加してほしい。」
などのお客様の要望に答えます。
運用は、サイトをより良くしていくことです。
Webサイトを作って終わり、というわけではありません。
「Google Analytics」、「Google Search Console」をはじめ、解析ツールを活用しながら、
Webサイトを通じて、お客様の望む目的達成へのアプローチを提案します。
もちろん、Webサイトの構築にはコーディングスキルが必要となります。
HTMLやCSSのマークアップ言語をはじめ、JavaScriptやPHPを扱います。
加えて、ECサイトやWebアプリの開発の際は、各言語のフレームワークを扱うこともあります。
コードが書くだけがWebエンジニアの仕事ではありませんが、コードが書けなければ、Webエンジニアの仕事は務まりません。
実際にコーディングやプログラミングをした経験がないと、案件ごとに合った構築方法を提案できません。
Webエンジニアになるための言語の学習方法については、過去に記事を書きましたので、ぜひご覧ください。
Webエンジニアへ転職した私の、学習した言語の順番と学習方法。
案件が大きくなるとチームで開発することもあります。
多くの企業では、ソースコードのバージョン管理ができるGitを使用します。
エンジニア転職の際はポートフォリオの他に、「Gitのアカウントの提出」を求める企業もあります。
転職の際に、Gitをすでに扱えるスキルがあるとに有利になると思います。
とは言え、Gitの概念は初心者には少し難しく、私も理解するのには時間がかかりました。
Gitに関しては、私は本で勉強しました。
こちらの「たった1日で基本が身に付く! Git超入門」がとてもわかりやすく、おすすめです。
Gitの概要や用語の説明はもちろん、Git導入方法の解説、コマンドの操作方法まで、載っています。初学者におすすめの一冊です。
社内のサーバの保守、管理業務を行います。
お客様のサイトを運用しているサーバが止まってしまい、見れなくなったりすると、大変です。
そのために、各サーバに入っている言語のバージョンアップ、メンテナンスの対応など、サーバが正常に動くように保守する必要があります。
また、新規の案件でどの程度の容量を持ったサーバが必要になるか、扱う技術によってVPSが必要なのか、ということも判断しなければなりません。
求められるスキルは、「サーバに関する知見」と「コマンド操作」です。
言語の習得とは異なり、教材が豊富ではなく、知識の習得が難しく学習コストもかかります。
私が上司からおすすめされた勉強した方法、「Webの仕組み」から勉強することです。
なぜサーバの扱い方から学ぶのではなく、「どのようにしてWebサイトが表示されるのか」「クライアントとサーバの関係とは何か」など、仕組みから理解すると、扱い方のイメージができます。
Web制作会社入社当時に、教えていただいた「MDN Web Docs」の記事を貼っておきます。

MDN Web Docs – 開発者や技術者のコミュニティーによって成り立っている開発文書。フロントエンドを中心にWeb開発者向けの文書が豊富に掲載されています。
MDN Web Docs 「インターネットはどのように動くのか」
もうひとつ、おすすめの勉強方法は自分でサーバを借りることです。
自分でコーディングしたサイトを世の中に公開するためにサーバを借りてみましょう。
サイトをサーバにアップするだけでも苦労します。
サーバはクライアントとは異なり、コマンドでないと操作できません。
サーバのことやコマンド操作は本を読んで勉強するよりも、経験しながら身につけることが一番だと思います。
コーディングした制作物やポートフォリオを既にお持ちの方はレンタルサーバを借りて、自分のサイトを世の中に公開してみましょう。
ドメインはお名前で借りて、レンタルサーバはさくらのレンタルサーバから借りることが一番安価でおすすめです。
Webエンジニアの業務のどこで英語が必要になるかというと、公式ドキュメントを読む時です。
公式ドキュメントの多くは英語で書かれており、理解するのには多少の英語力が必要となります。

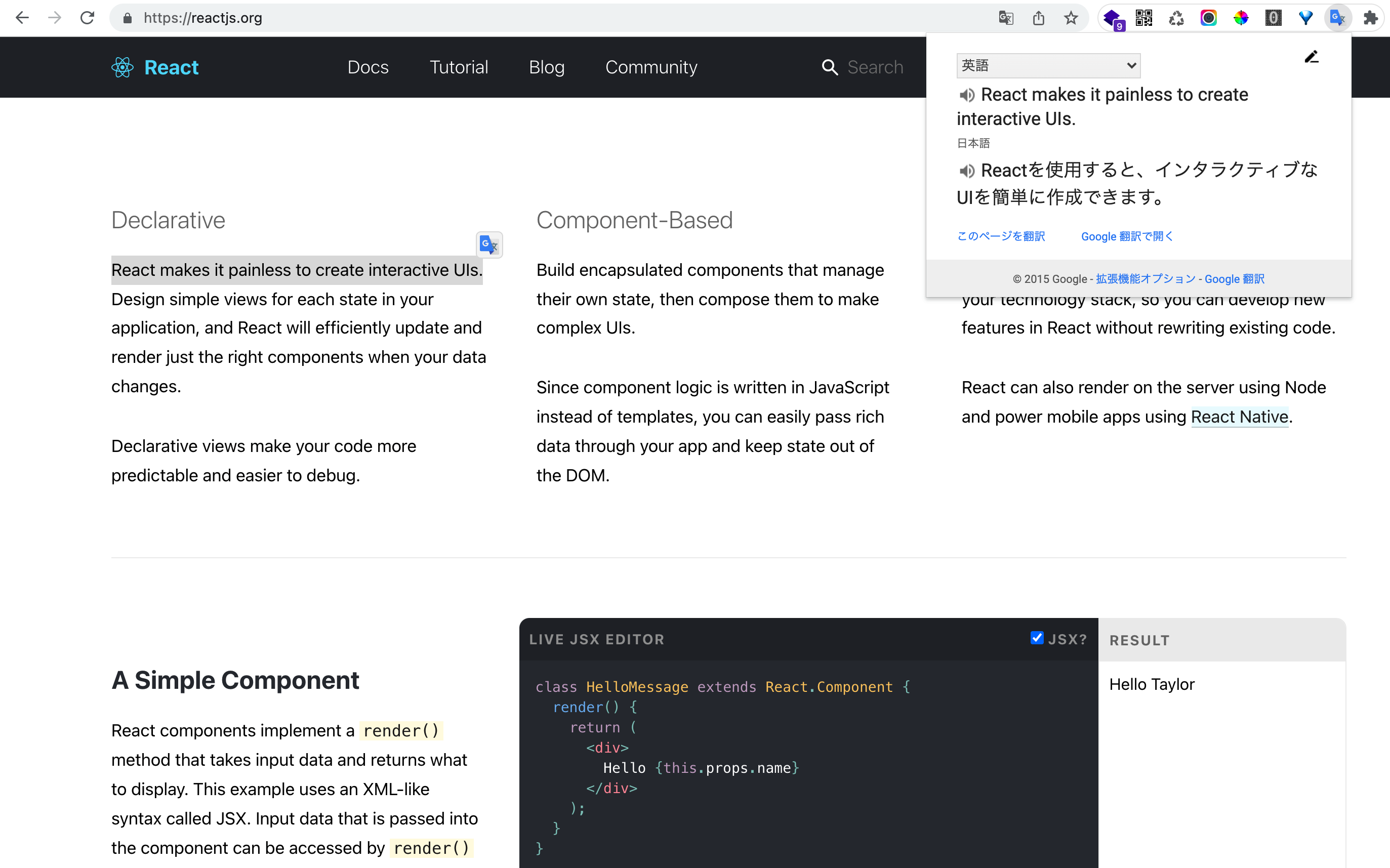
Reactの公式ドキュメント。
「公式ドキュメントなんて使わなくても、技術ブログの方がわかりやすいし、そっち読めばいいじゃん。」
と思うかもしれませんが、技術ブログはあくまでも二次情報です。
古くなっている情報かもしれませんし、極端な話、本当の情報かどうかもわかりません。
公式ドキュメントには常に最新の技術が載っていますし、当たり前ですが、全て本当の情報です。
技術ブログはありがたいコンテンツです。
私もよく活用させていただいてますが、技術ブログのみを頼りにするのはおすすめしません。
しかし「公式ドキュメント読むために英語を勉強する」というのは、効率が悪いです。
そのために活用するのが、Google翻訳です。
Google ChromeにはGoogle翻訳の拡張機能があり、便利なので、入れておくことがおすすめです。

英文を選択すると、すぐに翻訳してくれる。おすすめの拡張機能です。
公式ドキュメントには目を通す癖をつけておくと、エンジニアとしての幅が広がると思います。
見落としがちなスキルはドキュメントの作成能力です。
ドキュメント作成とは何をすることか?
要するに「プロジェクトの取扱説明書」です。
どのような用件定義をして、どのような設計か。使用言語や環境条件、システムの構造や、インストール方法など、そのプロジェクトをどう扱うか、が示されたものです。
ではそのドキュメントがなぜ大切かというと、そのプロジェクトについて、あなた以外の人と認識がずれていると、トラブルを招く可能性があるからです。
プログラミングは使用方法を間違えるとデータを毀損しかねません。
そのため、誰が読んでも理解できるドキュメント作成能力があると、エンジニアとしての幅が広がります。
しかし、ドキュメントを作成することを嫌がるエンジニアは多いです。それは、ドキュメント作成はコーディングに比べて退屈だからです。
ドキュメント作成能力は必ずエンジニアとしてのキャリアが広がるので、ドキュメントを積極的に作成しましょう。
いかがでしたでしょうか。
以上がWebエンジニアとして働く私の業務内容と、必要なスキルです。
Webエンジニアに興味がある方や目指している方は、以上のスキルを意識しながら勉強をすると、転職の際に有利になると思います。