
「ローカル開発環境」とは何か?初心者におすすめのツールもご紹介。
転職と副業と独学を発信する100%実体験の雑記ブログ
転職活動に必要なものであるポートフォリオ。
自身のプロフィールや、実績紹介、またポートフォリオそのものから、技術力をアピールできるものです。
私は転職活動時に、どのようにすれば目を惹くポートフォリオを作ろうか考えていました。
私が転職活動のために、実際に作ったポートフォリオを2つ紹介します。

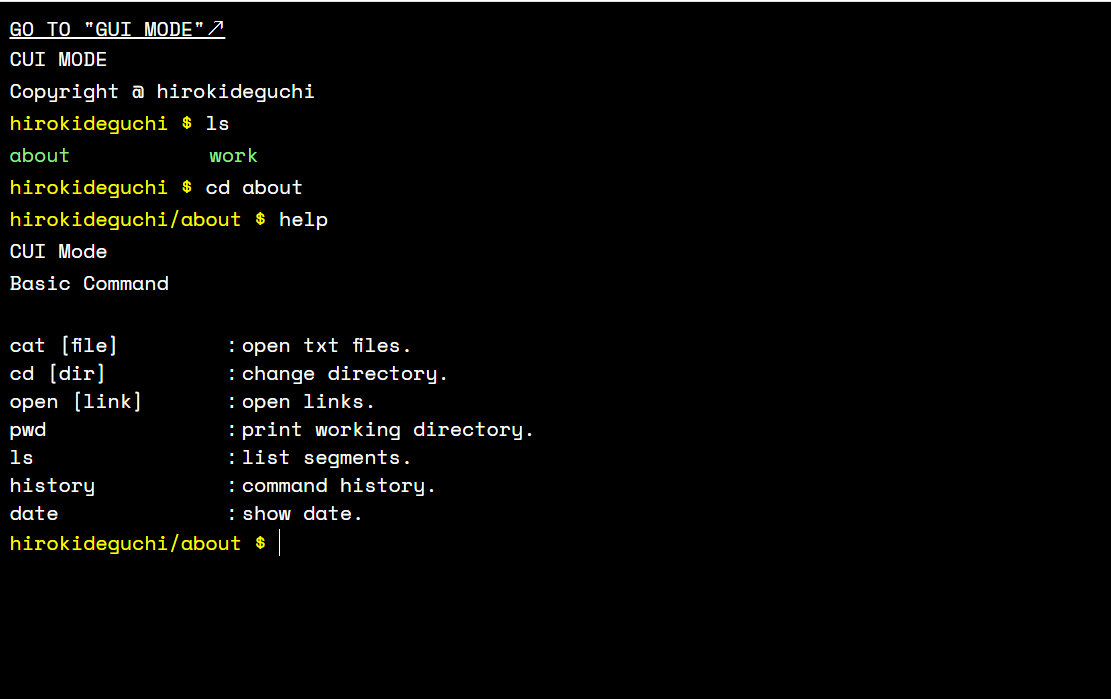
シェルの画面を模したポートフォリオサイトです。
当時「カロリーメイトのプログラマー用特設サイト」を発見して衝撃を受けました。
このサイトはRubyの生みの親である、まつもとゆきひろ氏によって手がけられたもので、コマンドを使用して、カロリーメイトのサイトを閲覧できる仕様です。
様々なギミックが仕掛けられていて、終了コマンドを実行した際のアニメーションも面白いです。
「こんなサイトが作りたい!」と思い、どんな技術を使えば、実装できるのか考えました。
カロリーメイトのサイトは、Gatsby.js(React)を使用しているのですが、当時勉強していたVue.jsを使って真似して実装してみました。
このポートフォリオを転職活動に使用していた時は、特にエンジニアの方々からの反応が良かったです笑。

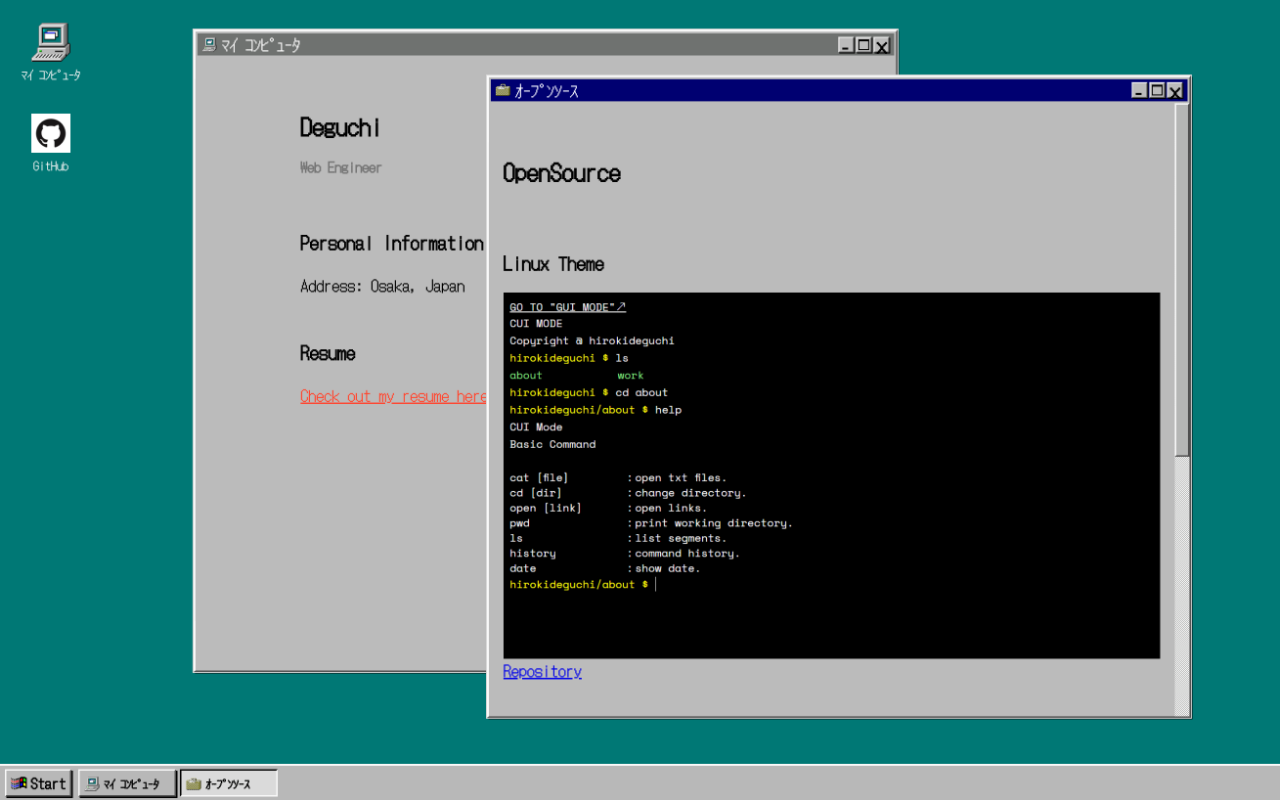
こちらは、Windows95の画面を模したポートフォリオサイトです。
面白いサイトがないかなと、ネットサーフィンしている時に、windows95のアイコンを配布しているサイトを見つけました。

「こんなポートフィリオサイトがあったら面白いんじゃないか」と思い、デザインを参考にして、実装しました。
アイコンは履歴書やGitHubを開き、左下のスタートボタンからはプロフィールや実績などをウインドウで開くように実装。
当時勉強していたVue.jsを使用して構築してみました。
これら2つのポートフォリオを持って、私は転職活動をしました。
面接では、ポートフォリオについて、聞いていただけることも多々ありました。
「面白いサイトが作りたいことが伝わった」
「Vueなどの技術に興味があることが伝わった」
と言っていただき、自分が興味のある技術や、やりたいことを言葉だけでなく、行動で表せたと思います。
今回ご紹介した2つのポートフォリオはどちらもデザインは有名サイトを参考にしました。
ポートフォリオを1から作ろうとするとかなり時間がかかります。
アイデアやデザインは他のサイトを参考にして、まずは真似して実装してみることをオススメします。
あなたも少し工夫したポートフォリオを作って、転職活動に役立ててください!