
React/Next.jsの学習におすすめの本(参考書)を目的別に計4冊紹介!
転職と副業と独学を発信する雑記ブログ
この記事は、
「デザイン・コーディングしたサイトを公開したい。」
「エックスサーバーでのポートフォリオの公開方法が知りたい。」
という方に向けた記事です。
あなたがデザインしたサイトやコーディングしたサイトを公開して、転職や副業、仕事を行う際に見せる機会は多いと思います。
本記事ではエックスサーバーでポートフォリオサイトを公開する方法を解説します。
ポートフォリオの公開にはレンタルサーバーの契約とドメインの取得に費用がかかります。
| 費用 | 備考 | |
| 「エックスサーバー」でレンタルサーバーの契約 | 880円(月額)※ | 無料期間10日間あり |
| 「お名前.com」でドメイン取得 | 約1000円(年額) | 初年度0円 |
エックスサーバーは月額880円、ドメインは年額約1,000円でサイトを公開できます。
それぞれ無料期間がありますので、一度試してみてやめたくなったら解約することもできるので安心です。
手順は少し長いですが、画像付きで説明していきます。作業自体は約10分程度で完了します。
手順①:エックスサーバーにアクセスして、画面右上の「お申し込み」をクリックします。

手順②:「10日間無料お試し 新規お申し込み」をクリックします

手順③:「スタンダードプラン」をであることを確認し、「Xserverアカウントの登録へ進む」を選択する。
ポートフォリオサイトなどの個人サイトは、スタンダードプランでスペックは十分です。
-1.png)
手順⑤:氏名、住所、電話番号などのアカウント情報を入力する。
-1024x739.png)
手順⑥:利用規約と個人情報の取り扱いに同意して「次へ進む」をクリック
インフォメーションメールの配信が不要であればチェック外してOKです。
.png)
手順⑦:登録したメールアドレスに確認コードが送られるので入力して「次へ進む」をクリックします。
.png)
手順⑧:確認画面が表示されるので、入力内容に問題なければ、「この内容で申込みする」をクリックします。
-1024x465.png)
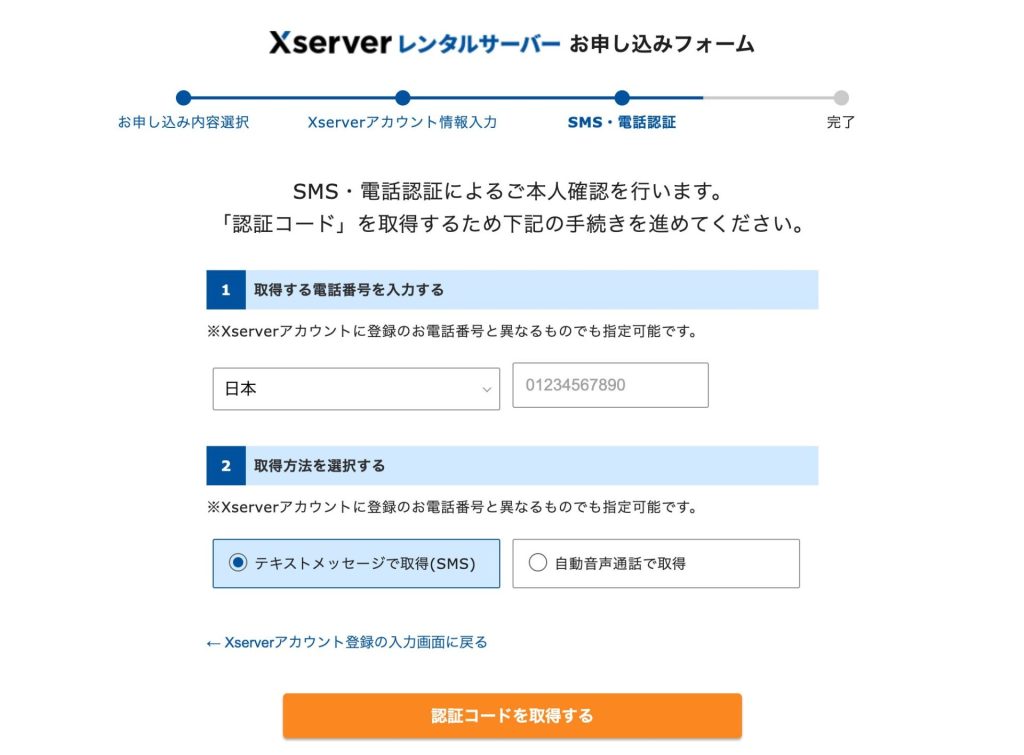
手順⑨:本人確認のためにSMS・電話認証を行います。電話番号を入力して「認証コードを取得する」をクリックします。

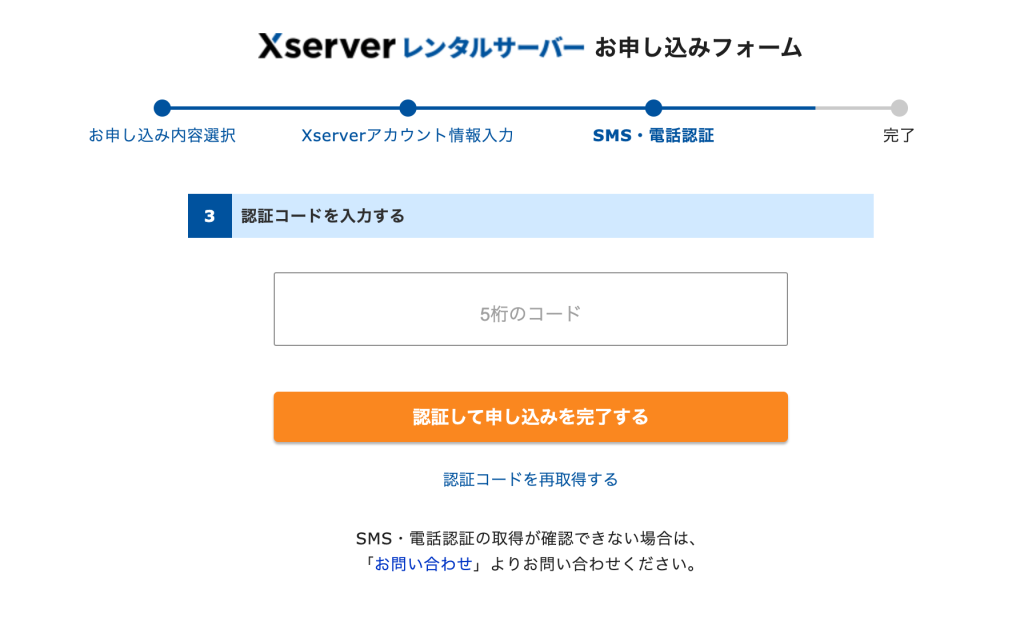
手順⑩:取得した認証コードを入力して「認証して申し込みを完了する」をクリックして、申し込み完了です!

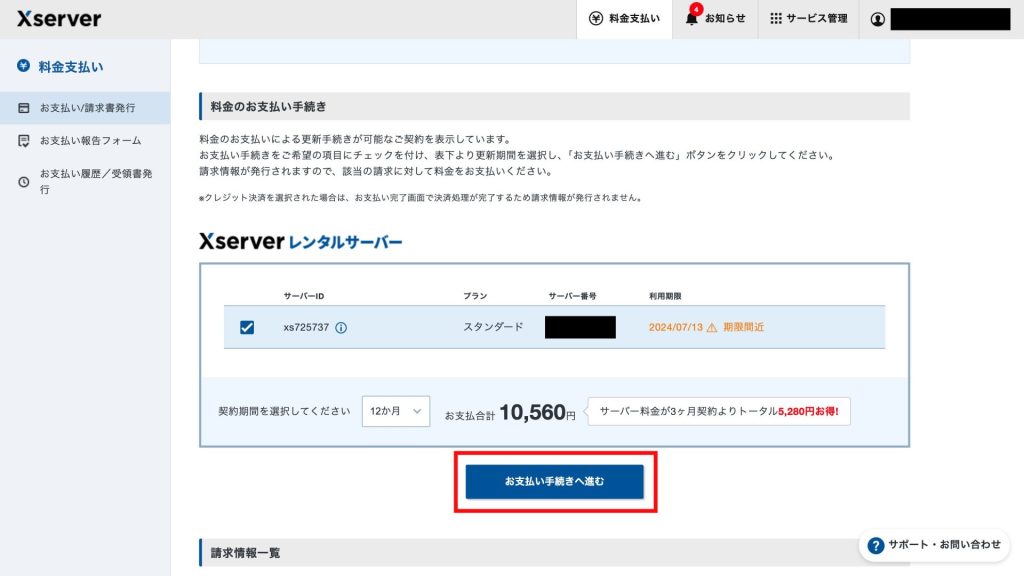
手順①:申し込み画面から、料金のお支払い画面へ移動するので「お支払い手続きへ進む」をクリックします。
キャンペーン中に申し込みをされた場合は、キャンペーン内容が適用されるか確認しましょう。

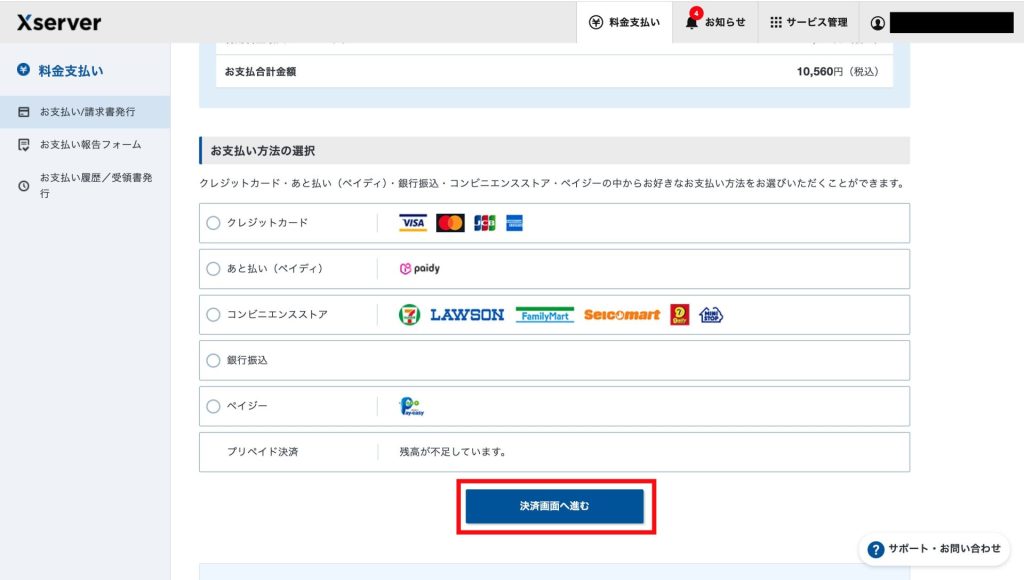
手順②:再度金額を確認して、お支払い方法を選択しましょう。今回はクレジットカードを選択して、決済画面へ進みます

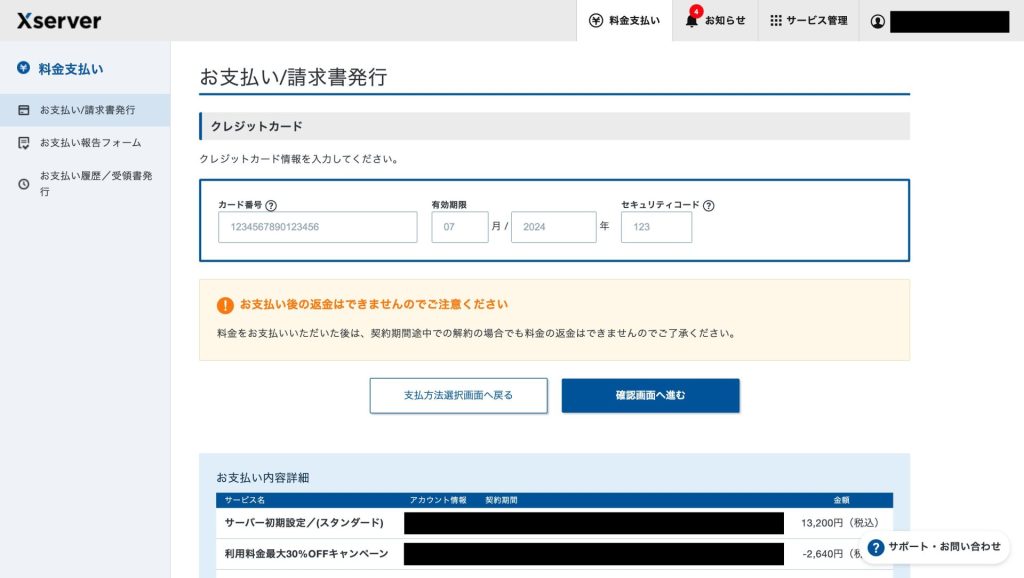
手順③:クレジットカード情報を入力して「確認画面へ進む」をクリックします。

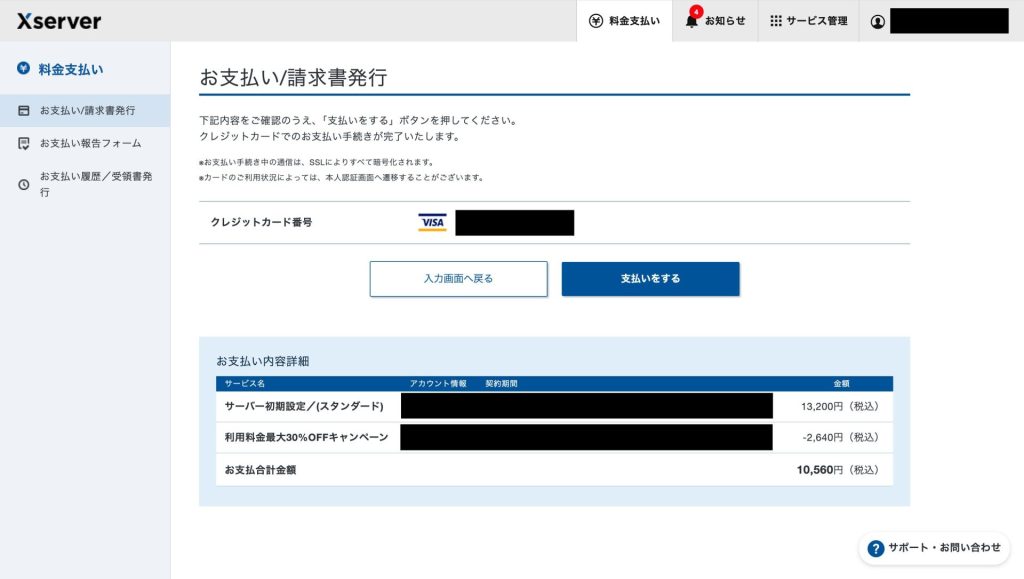
手順④:最後に「支払いをする」をクリックします。
これでエックスサーバーでレンタルサーバーを契約は完了です!

次にお名前.comでドメインを取得します。
ドメインを取得するサービスは数多くありますが、今回は最も有名なお名前.comを使用します。
本ブログもお名前.comでドメインを取得しました!
手順①:お名前.comにアクセスして、希望のドメインを入力し「検索」をクリックします。

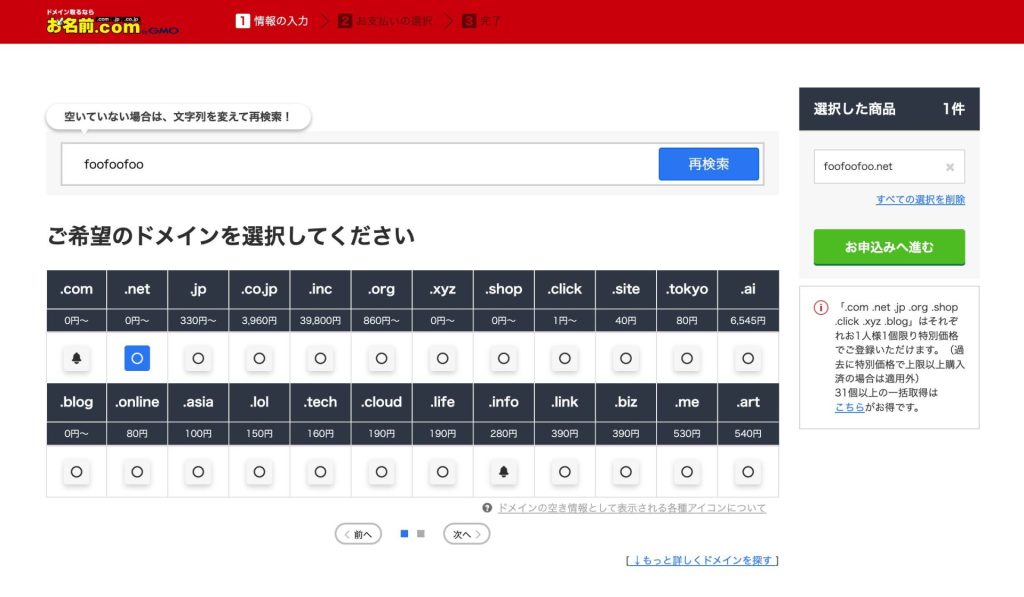
手順②:ドメインが空いている場合、【◯】マークが出るので、選択して「お申し込みへ進む」をクリックします。
空いていない場合はベルマーク(通知マーク)が出ます。違うドメイン名を検索してみましょう。

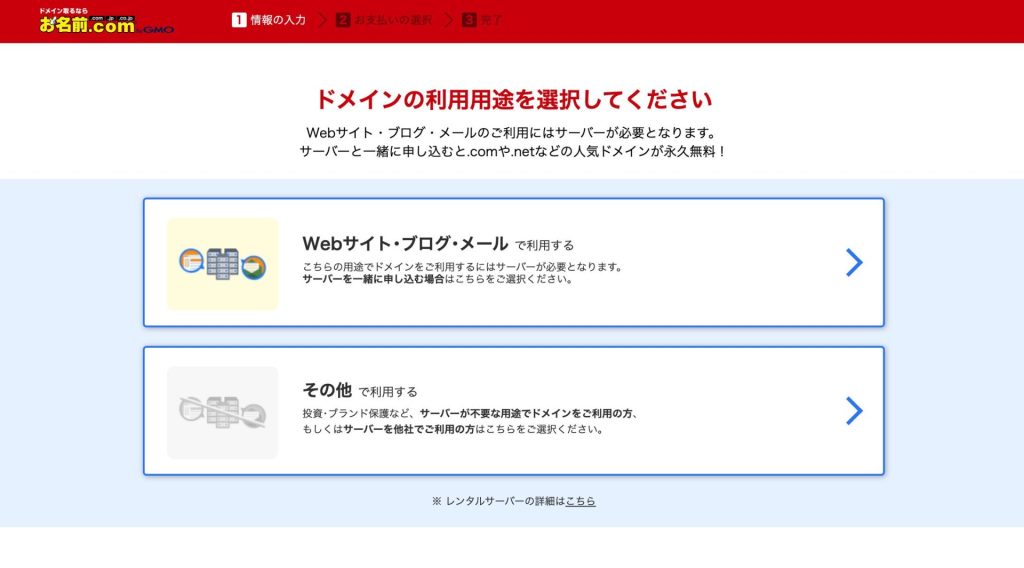
手順③:ドメインの利用用途を聞かれるので「Webサイト・ブログ・メールで利用する」をクリックします。

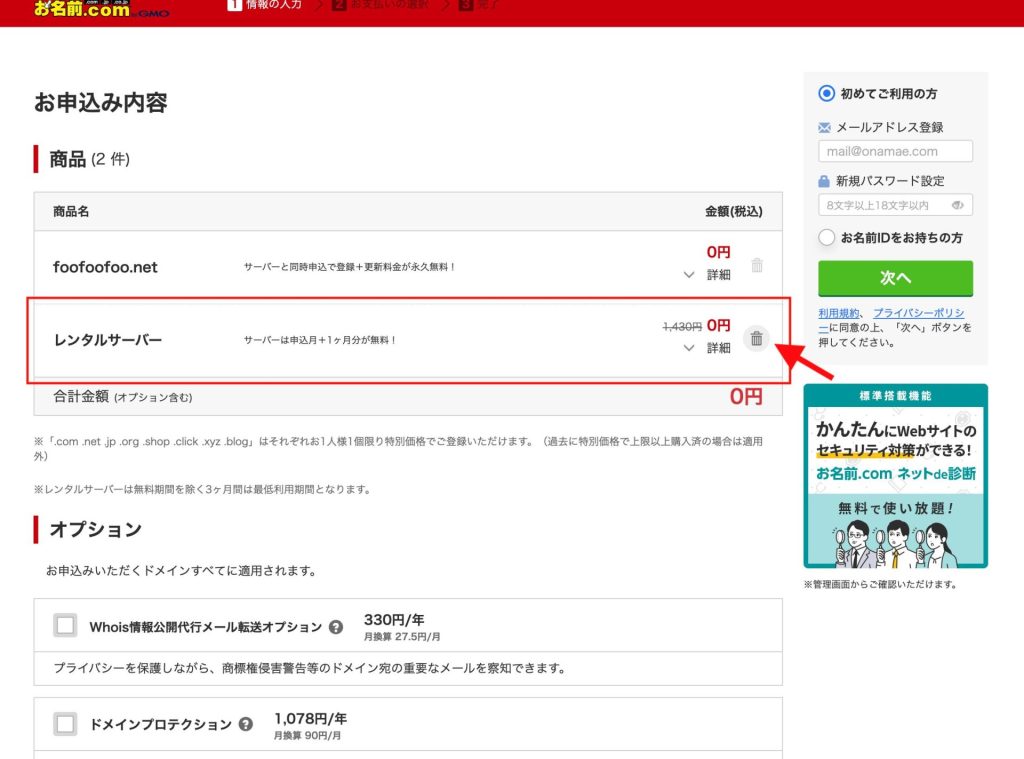
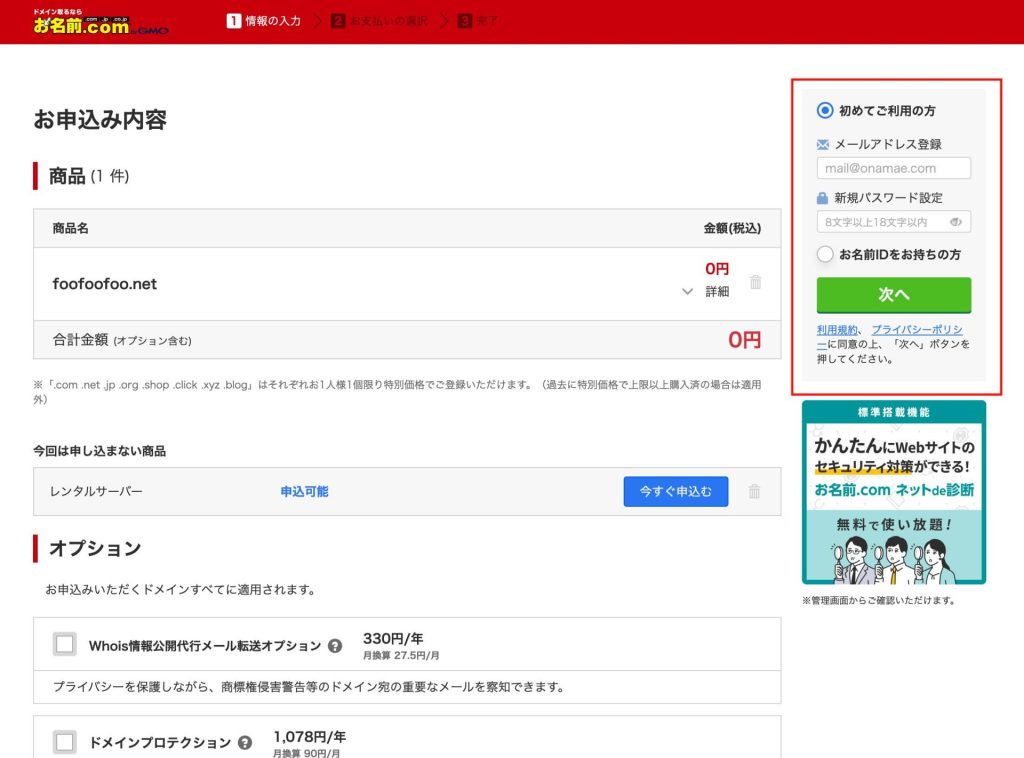
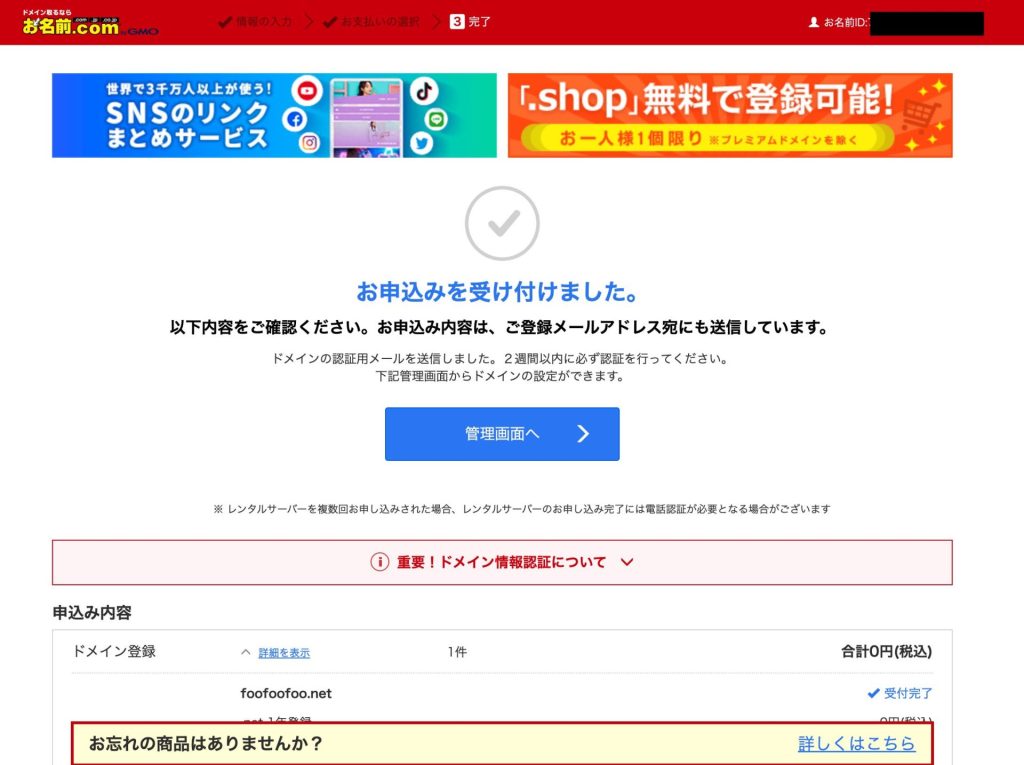
手順④:お申し込み内容の画面で、レンタルサーバーが商品に入っています。今回レンタルサーバーはエックスサーバーで契約するので、ゴミ箱マークを押して削除します。

手順⑤:商品がドメインのみになったことを確認したら、初めてご利用の方にチェックをつけ、メールアドレスと新規パスワードを入力して「次へ」をクリックします。

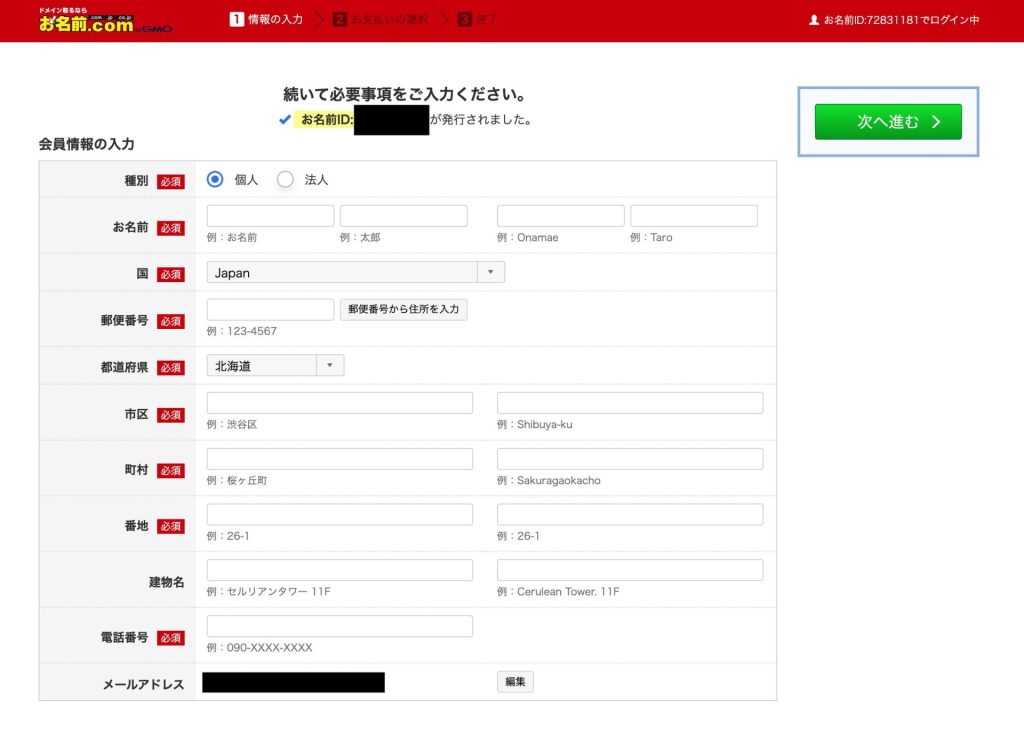
手順⑥:初めてお名前.comでドメインを取得する場合は、お名前IDの発行(お名前.comアカウント)が必要になるので、会員情報を入力して「次へ進む」をクリックします。

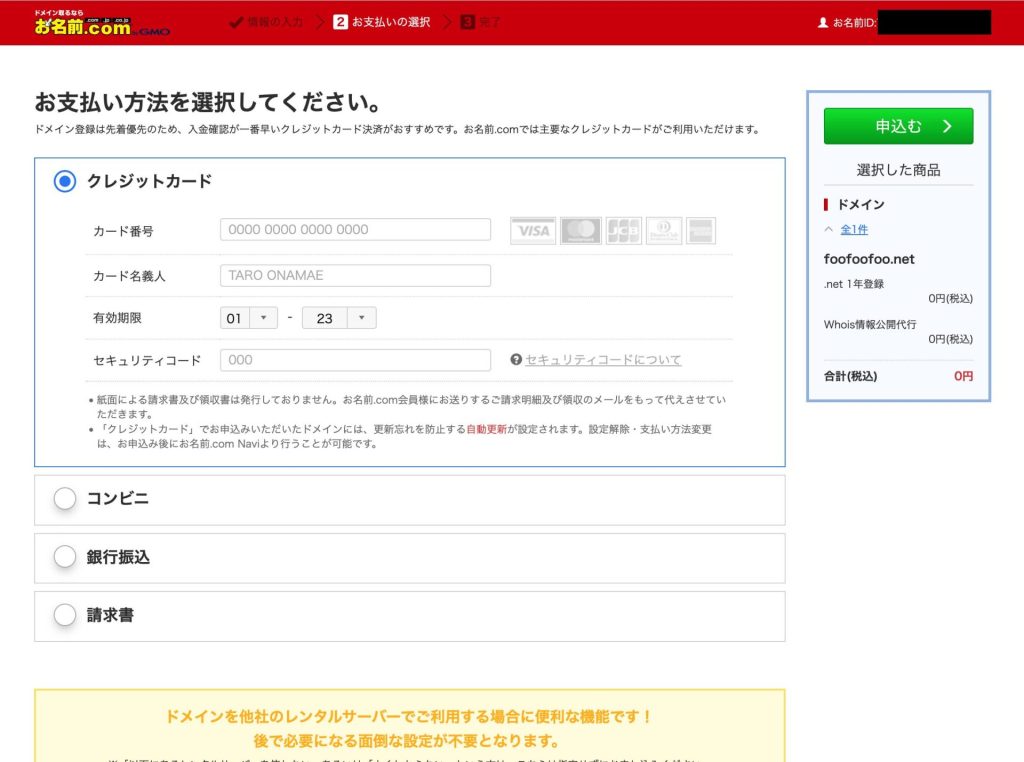
手順⑦:次にお支払い方法を選択します。今回はクレジットクレジットカードを選択します。

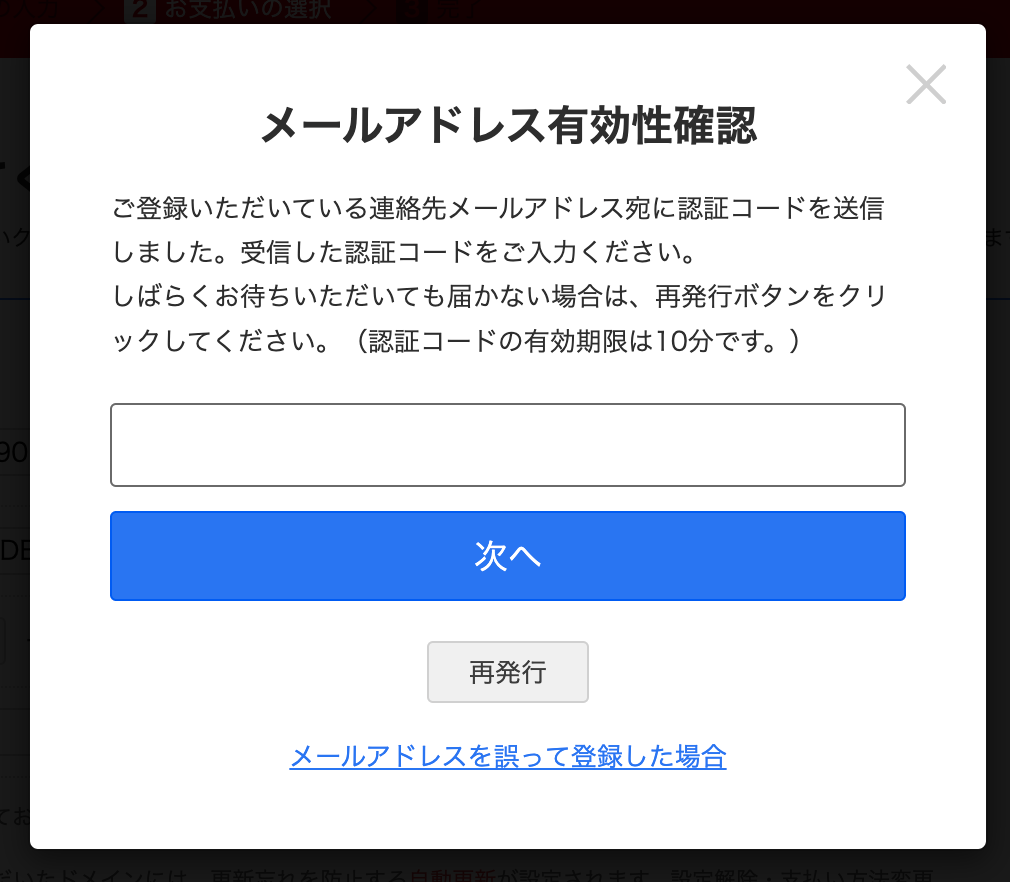
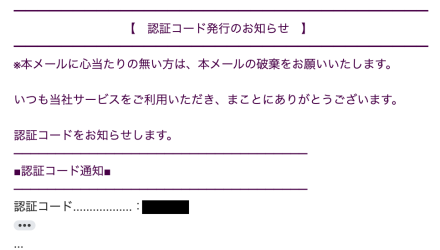
手順⑧:メールアドれるの有効性確認を行います。登録したアドレスに送信される認証コードを入力して「次へ」をクリックします。


手順⑨:認証が終わるとドメインの申し込み完了です!

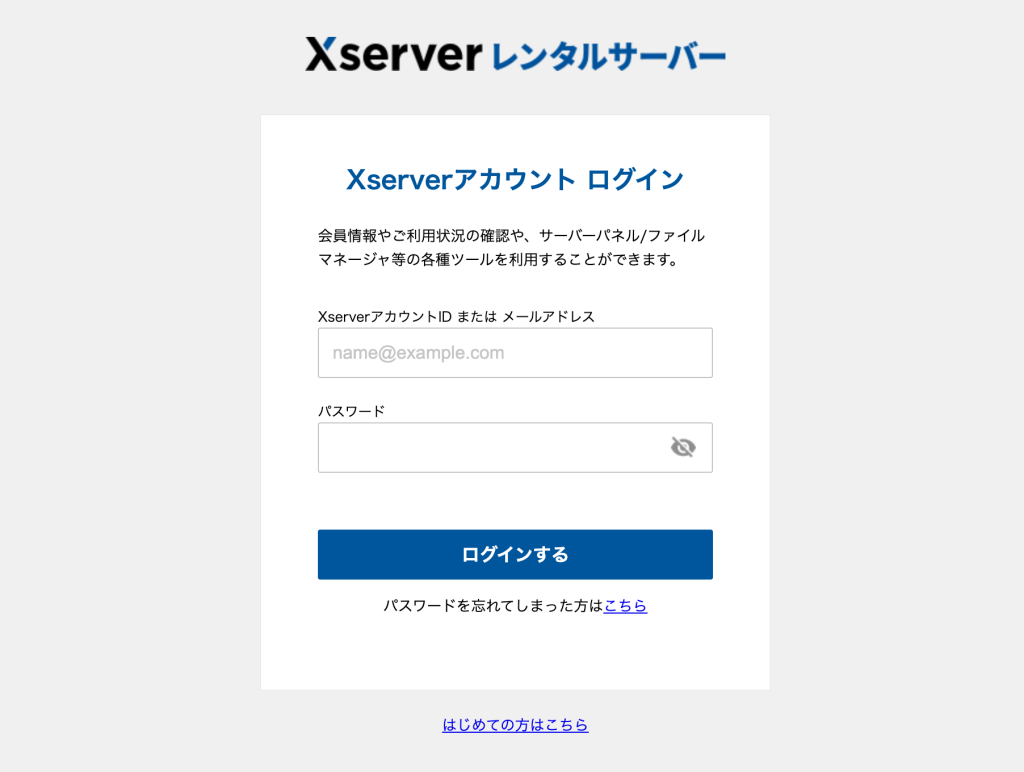
手順①:Xserverアカウント ログインからエックスサーバーの管理画面へログインします。
エックスサーバーを契約したときのメールアドレス、パスワードを入力します。

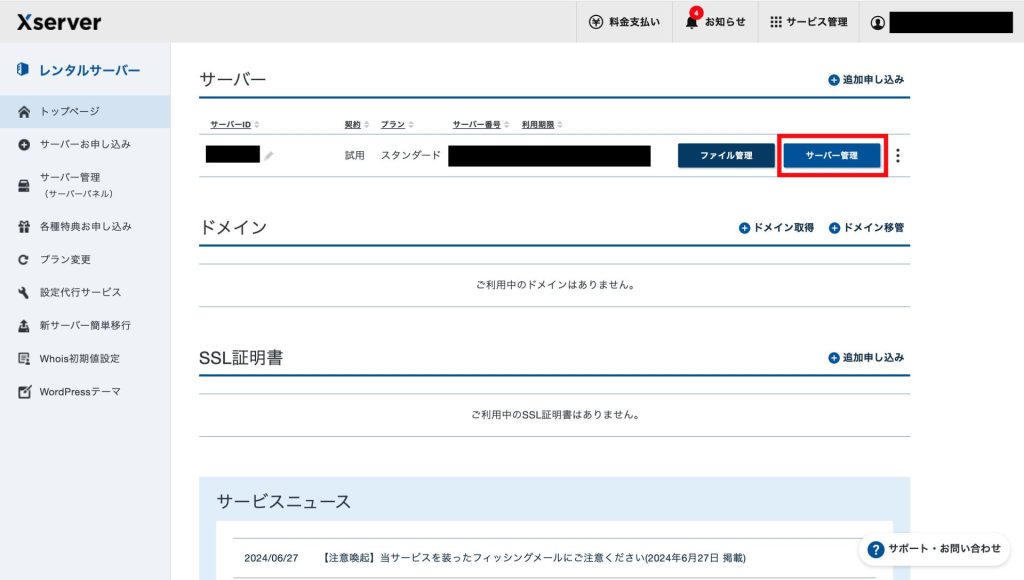
手順②:契約しているサーバーの「サーバ管理」をクリックします。

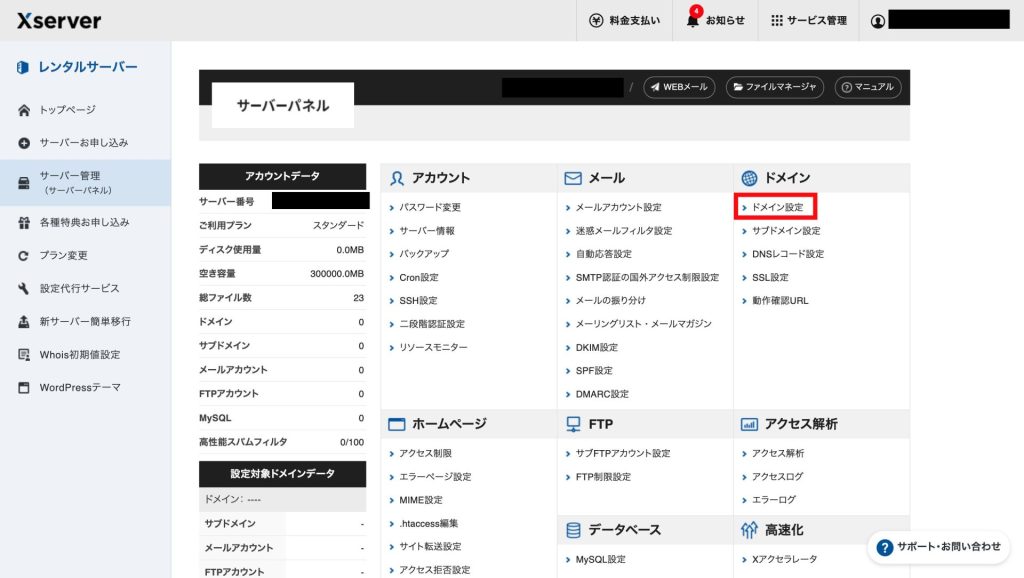
手順③:サーバーパネルが開いたら「ドメイン設定」をクリックします

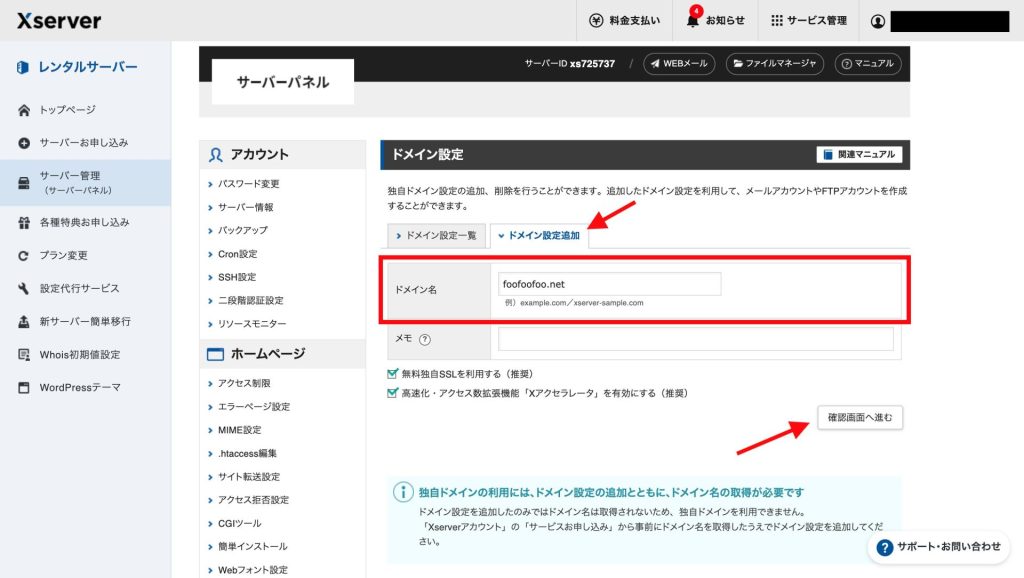
手順④:ドメイン設定追加のタブをクリックして、ドメイン名に取得したドメインを入力し、確認画面へ進みます。

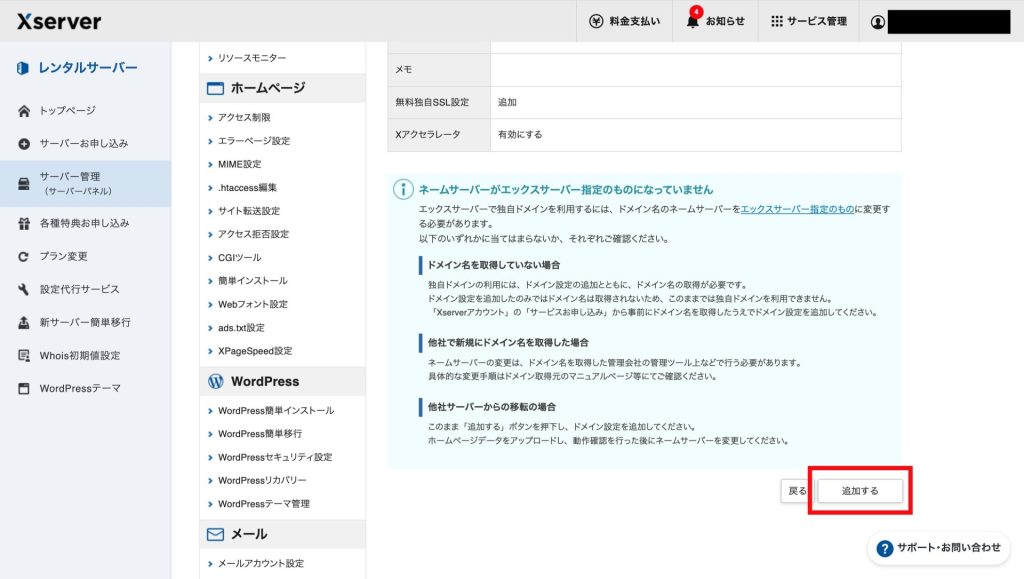
手順⑤:確認画面に移動したら「追加」をクリックします。

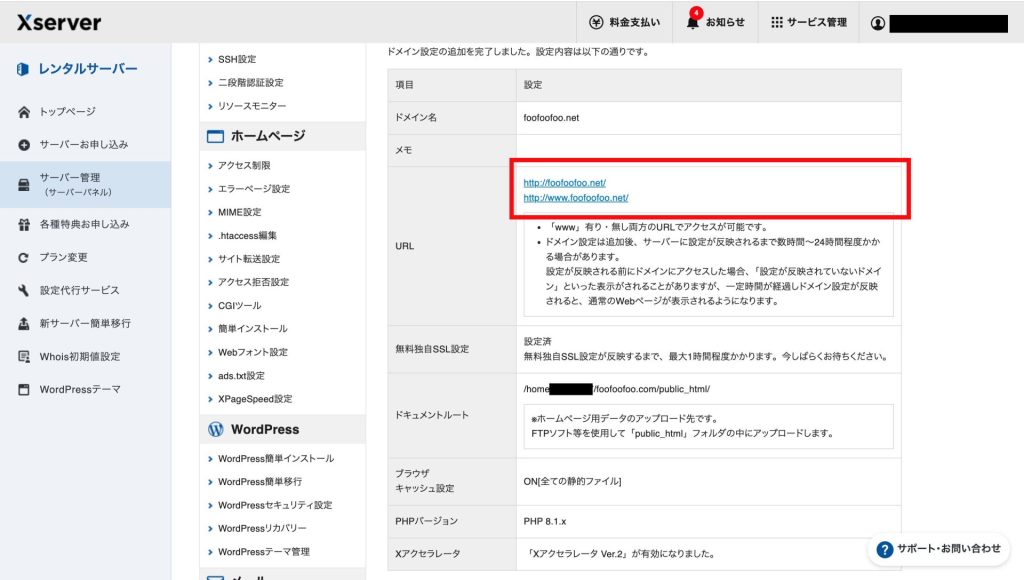
手順⑥:設定完了画面が表示されるので、確認して右下の「戻る」をクリックします。

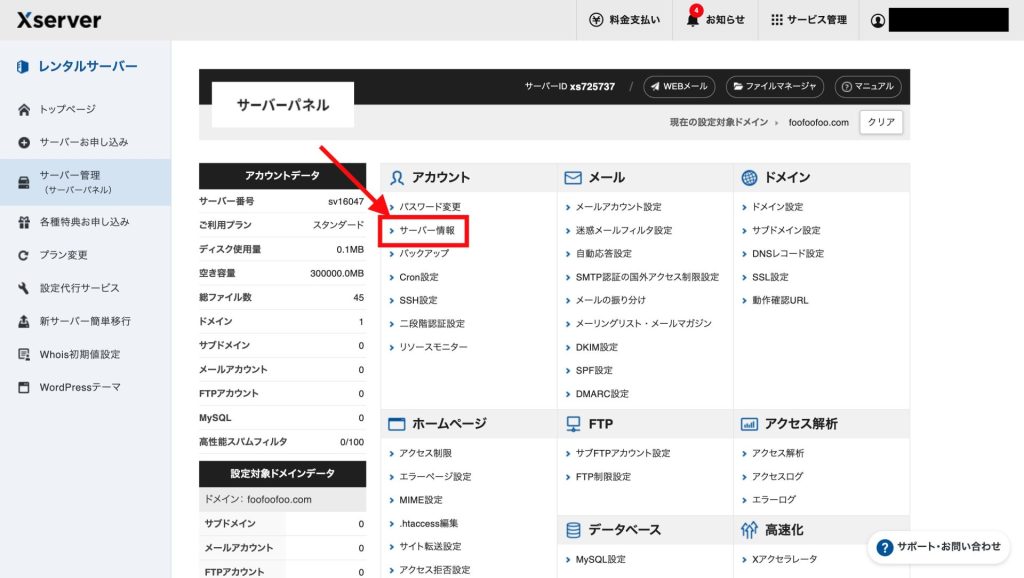
手順①:サーバーパネルで、「サーバ情報」をクリックします。

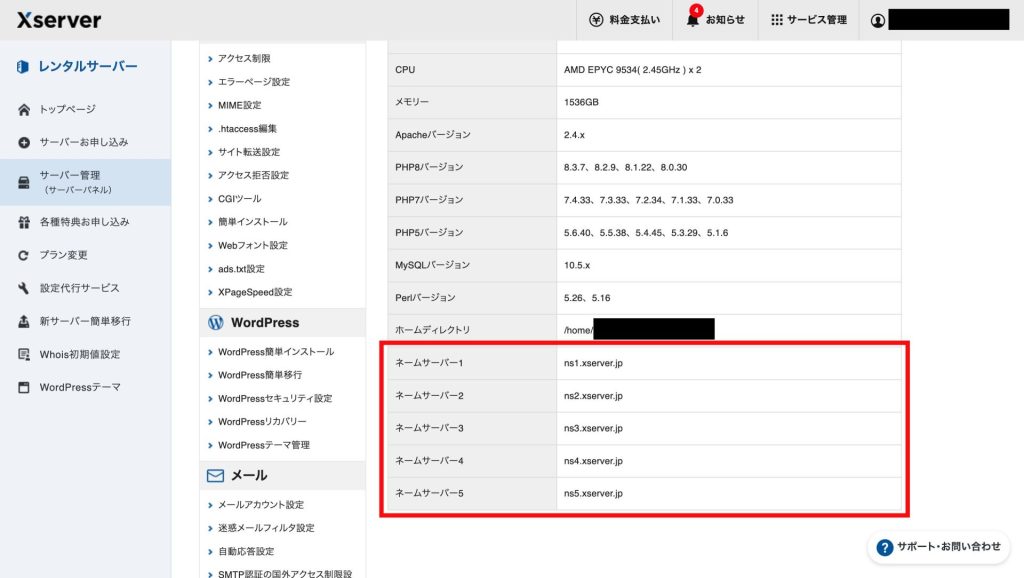
手順②:サーバー情報画面の赤枠部分がネームサーバー情報なのでメモしておきます。

お名前.comで取得したドメインのネームサーバーをエックスサーバーのネームサーバに登録します。
手順①:ドメインNaviで①「お名前ID」と「パスワード」を入力してログインします。

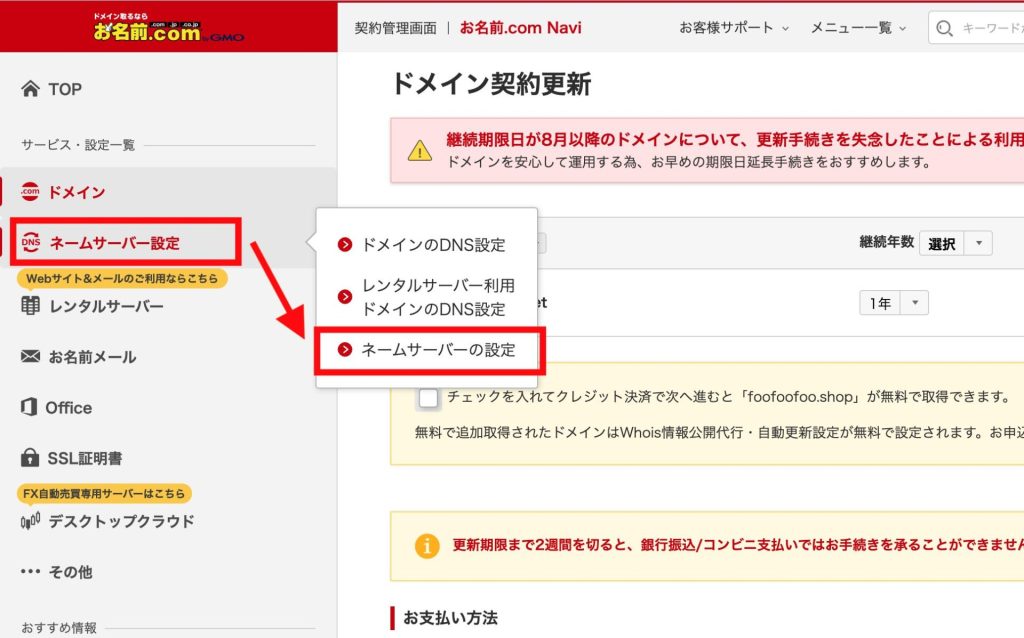
手順②:ネームサーバータブから、ネームサーバーの設定をクリックします。

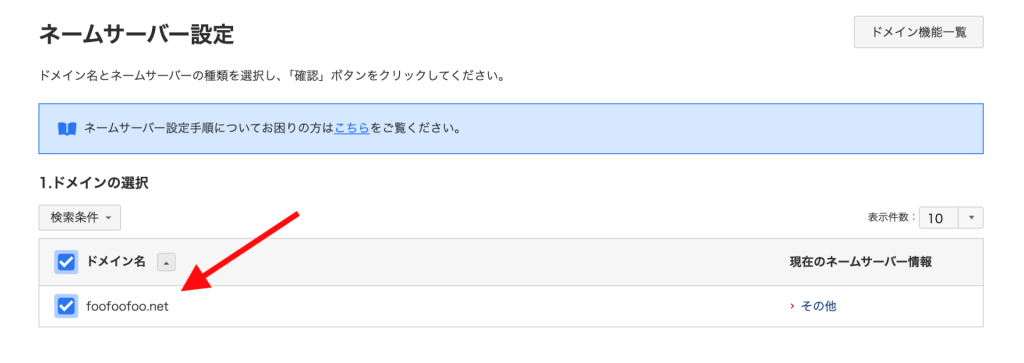
手順③:「1.ドメインの選択」からネームサーバー情報の設定をするドメインを選択します

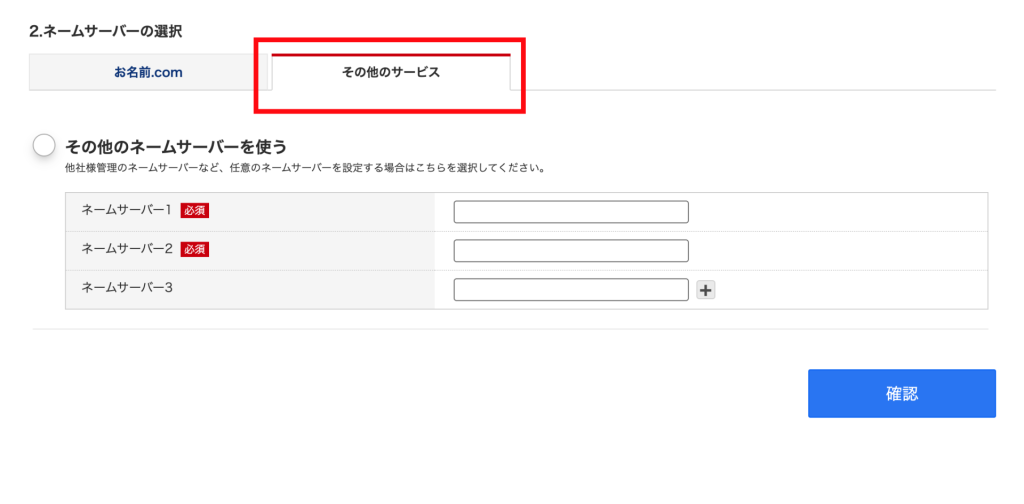
手順④:「2.ネームサーバー」の選択から「その他サービス」のタブをクリックします

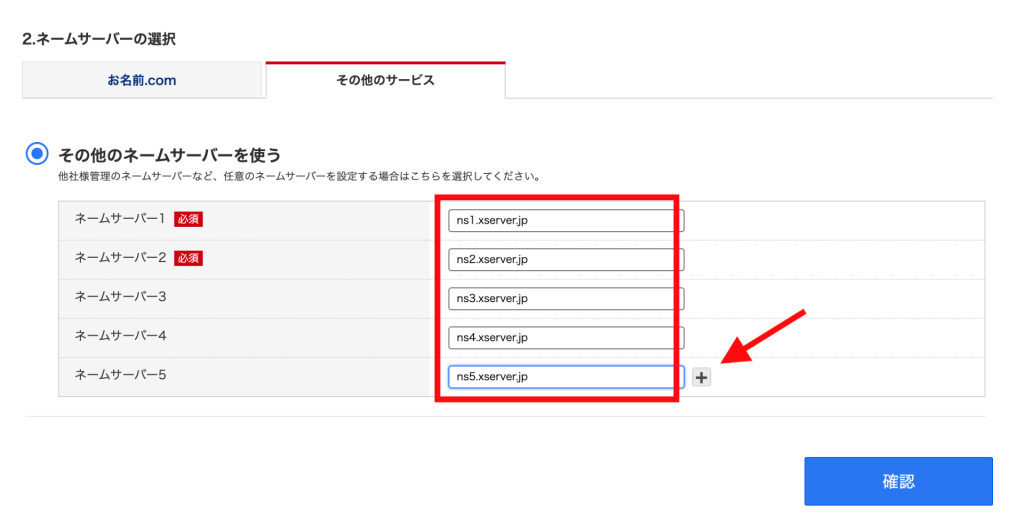
手順⑤:「+」ボタンをクリックして、ネームサーバー5まで登録できるようにし、エックスサーバーでネームサーバーを確認でメモしたネームサーバーを入力して確認をクリックします。

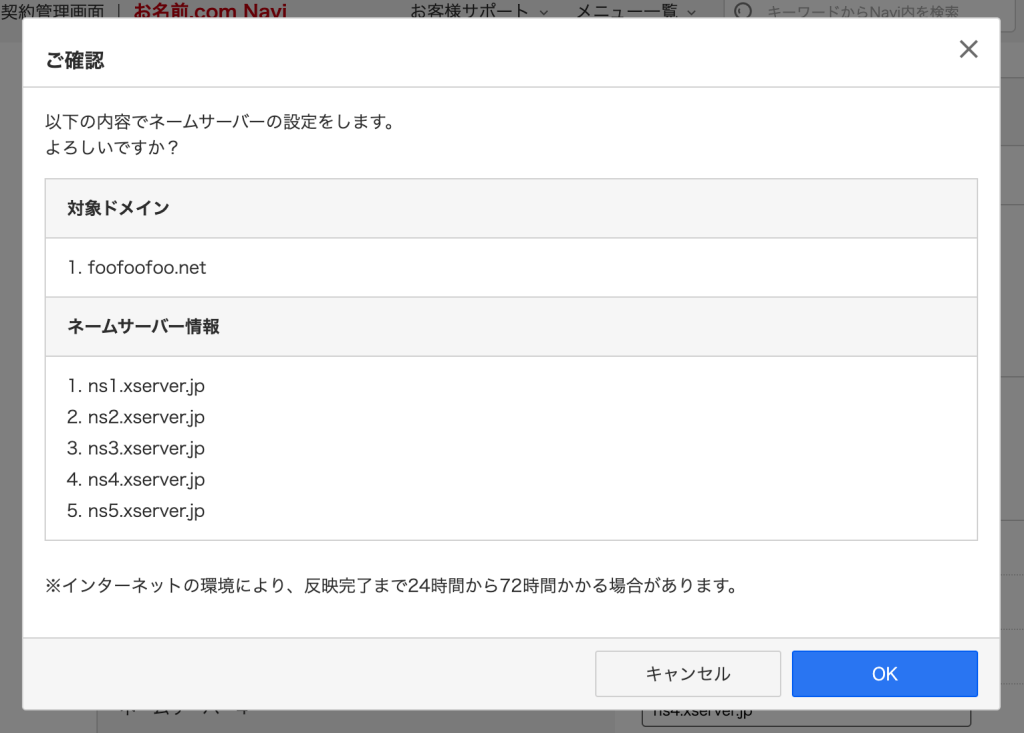
手順⑥:確認画面が表示されるので「OK」をクリックします。
これでレンタルサーバーにドメインを設定は完了です!
ネームサーバー変更には24時間から72時間ほどかかるので休憩してから次のステップへ進みましょう!

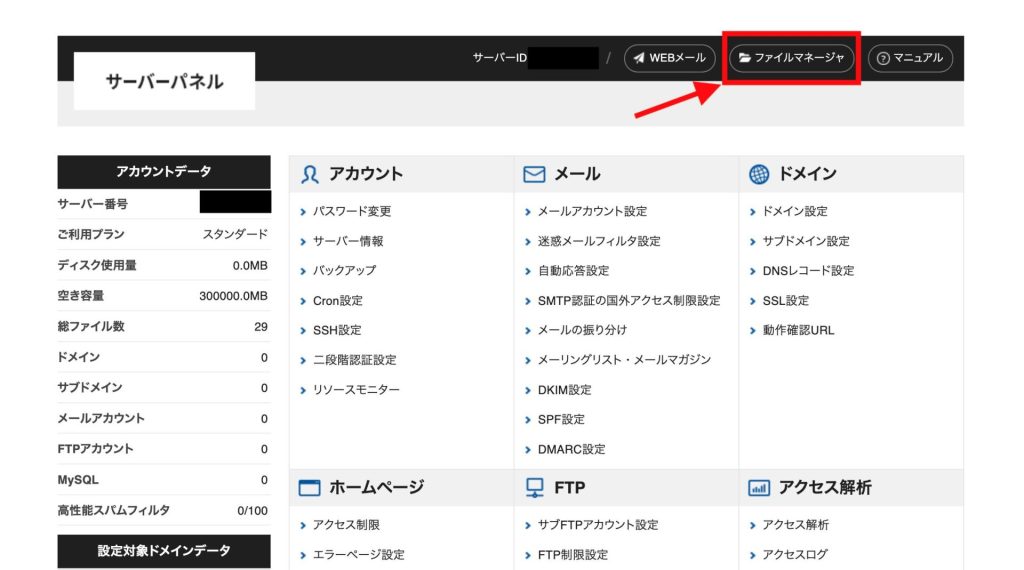
手順①:サーバパネルの画面から右上の「ファイルマネージャ」をクリックします。

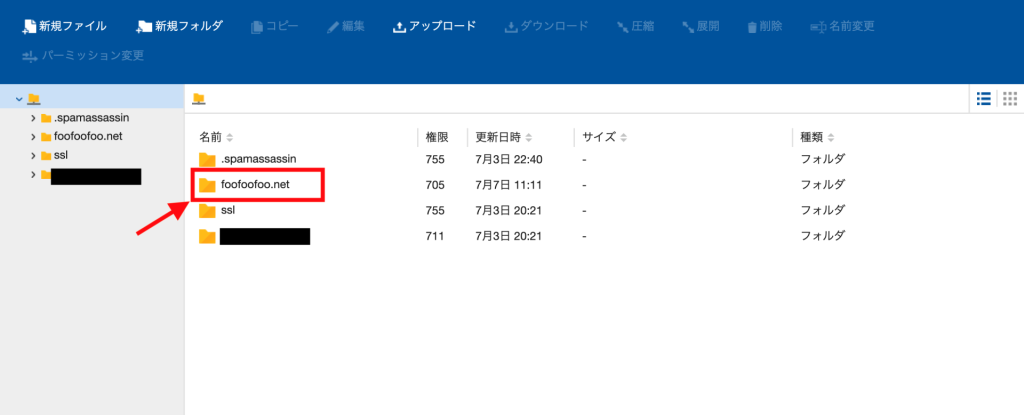
手順②:登録したドメイン名のフォルダがあるので、ダブルクリックします

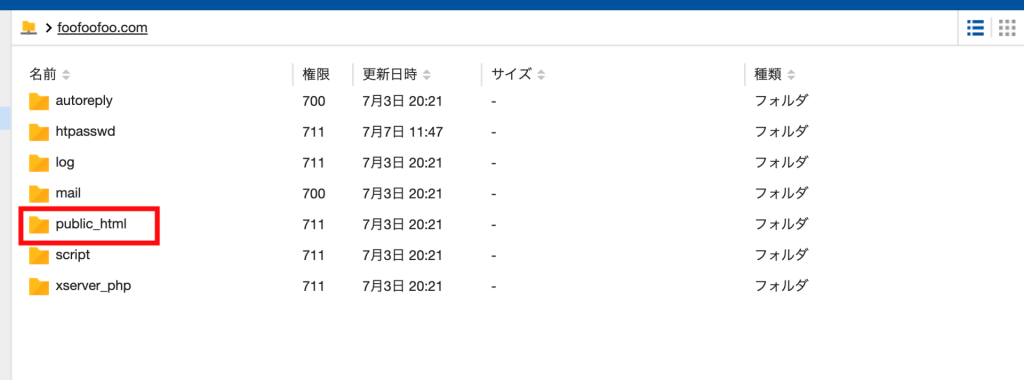
手順③:フォルダの中に「public_html」というフォルダがあるので、ダブルクリックします。
もし「public_html」がない場合は新規フォルダをクリックして作成します。

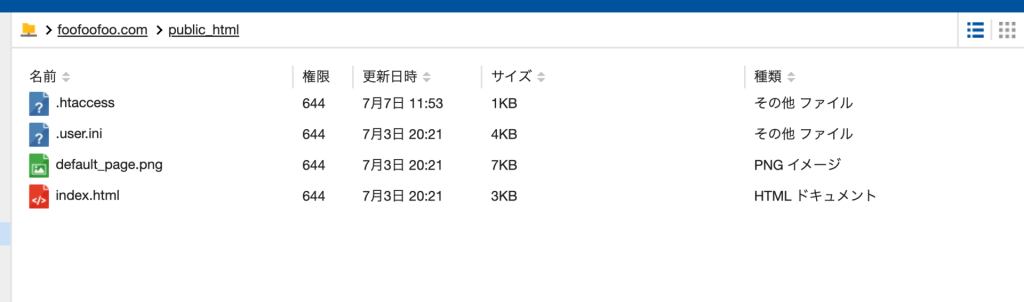
手順④:「public_html」の中に、あなたが作成したHTML、CSS、JSなどファイルをアップロードします。
既にあるファイルは無視して上書きして問題ありません。

手順⑤:取得したドメインにアクセスすると、サイトが表示されます!
注意!
ローカルで編集していた時と画像パスやCSSのパスが異なる場合があるので、絶対パスで指定している場合は相対パスに変更し、サイトが崩れることなく表示されるようにしましょう!
ベーシック認証をかけて、ユーザー名とパスワードを知っている人だけがサイトを閲覧できるように設定することができます。
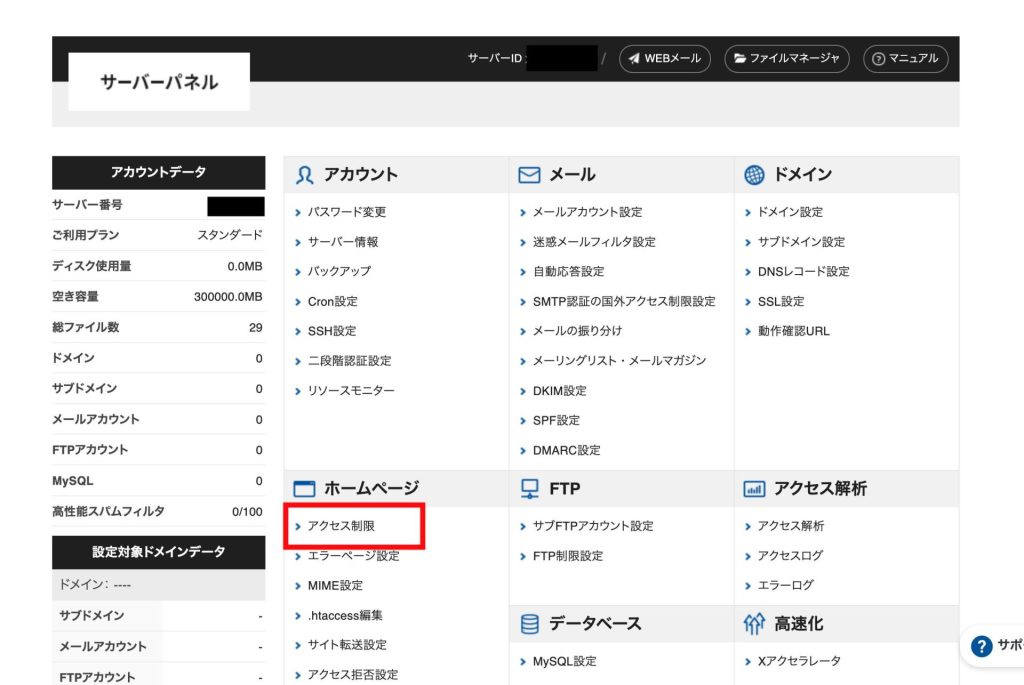
手順①:サーバーパネルからアクセス制限をクリックします。

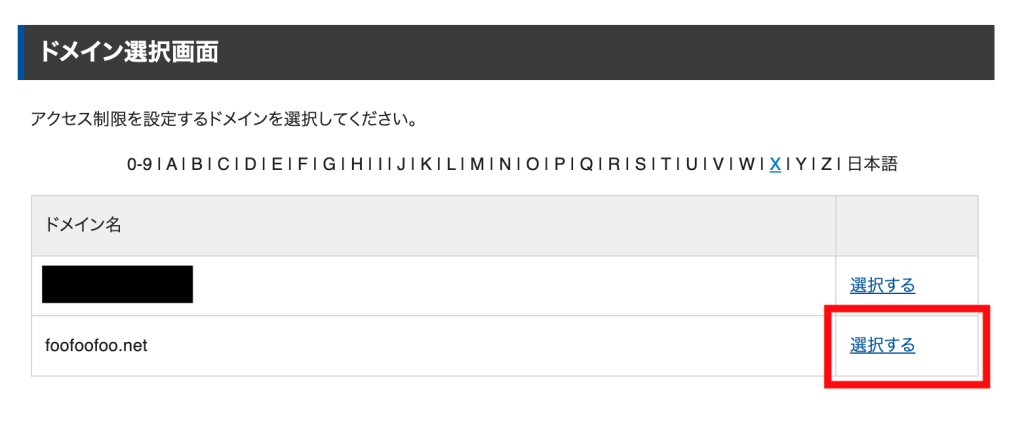
手順②:ドメイン選択画面からアクセス制限を設定するドメインを選択します。

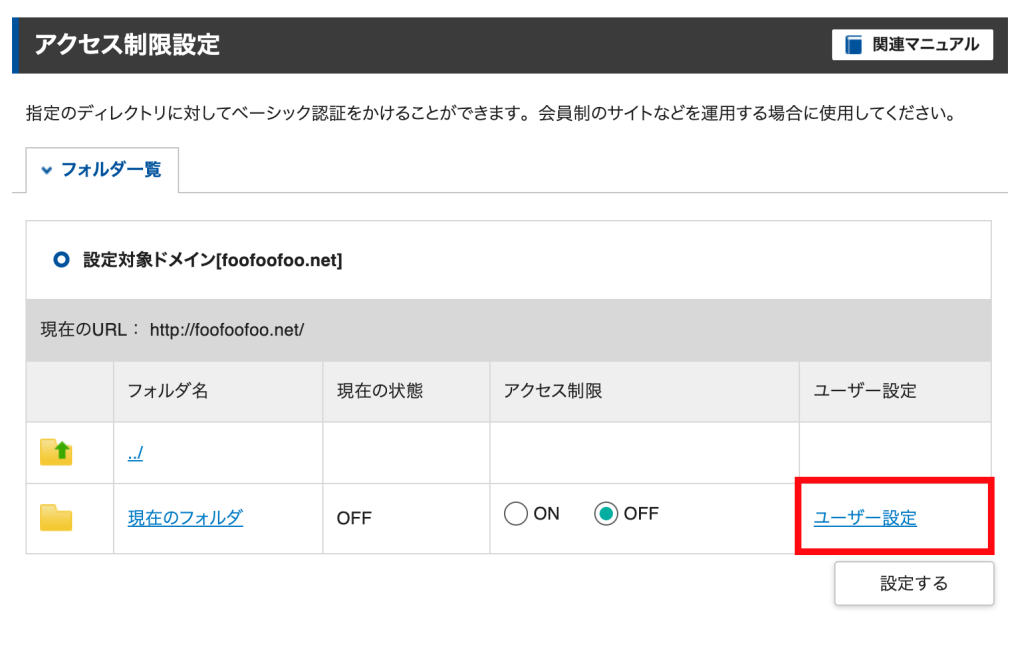
手順③:アクセス制限設定の画面からユーザー設定をクリックします。

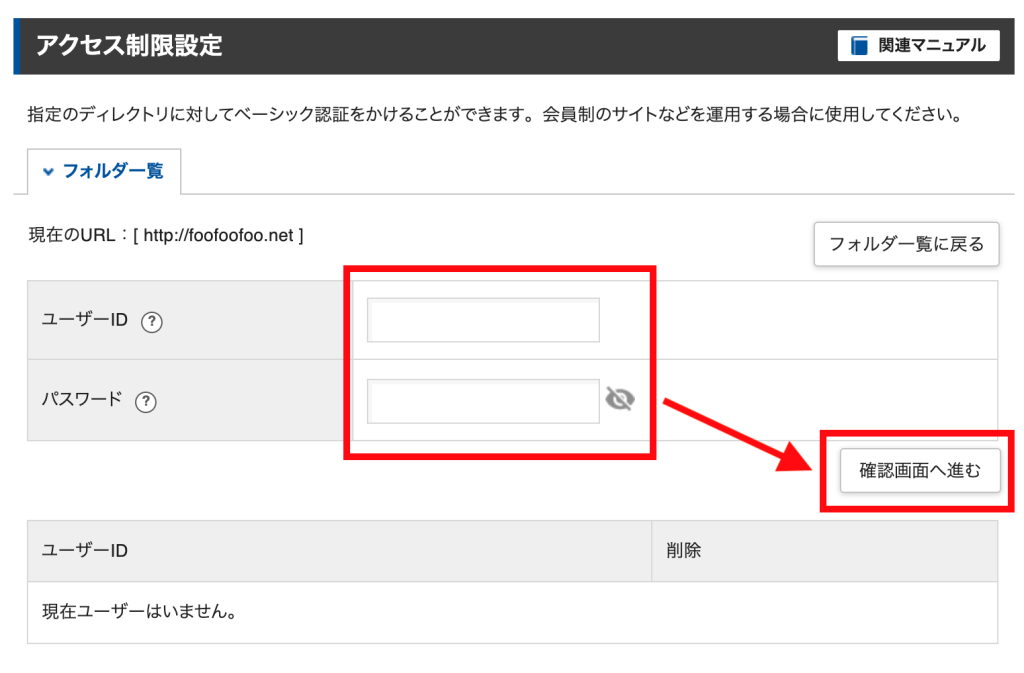
手順④:サイトに指定したい「ユーザーID」と「パスワード」を入力して確認画面へ進むをクリックします。

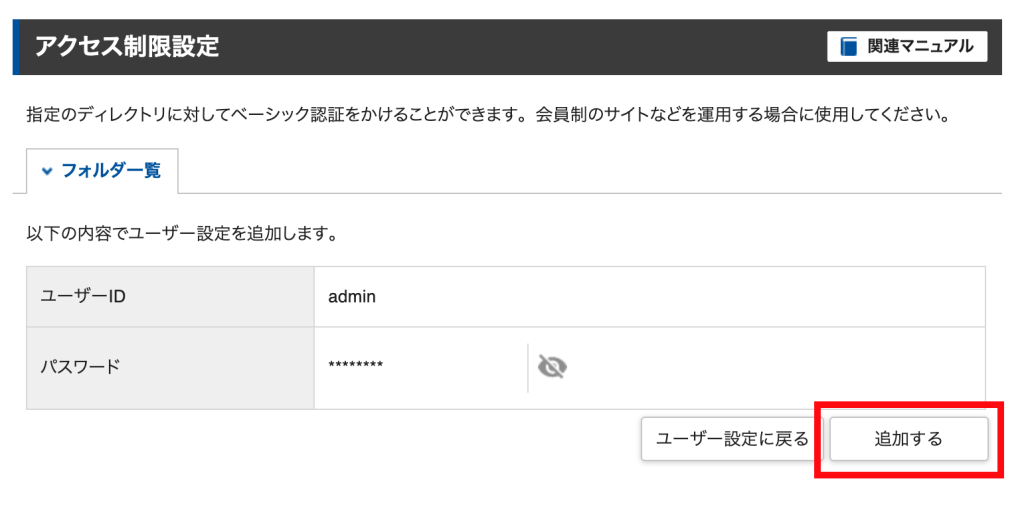
手順⑤:確認画面が表示されるので、追加するをクリックします。

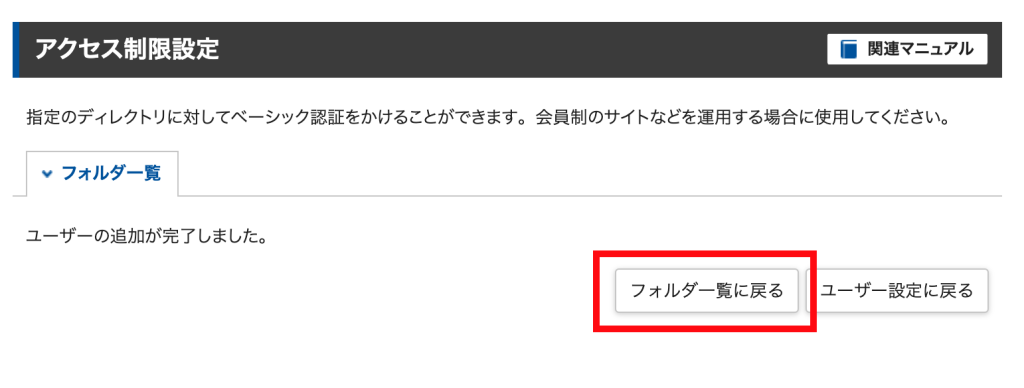
手順⑥:完了画面になったらOKです。フォルダ一覧に戻るをクリックします

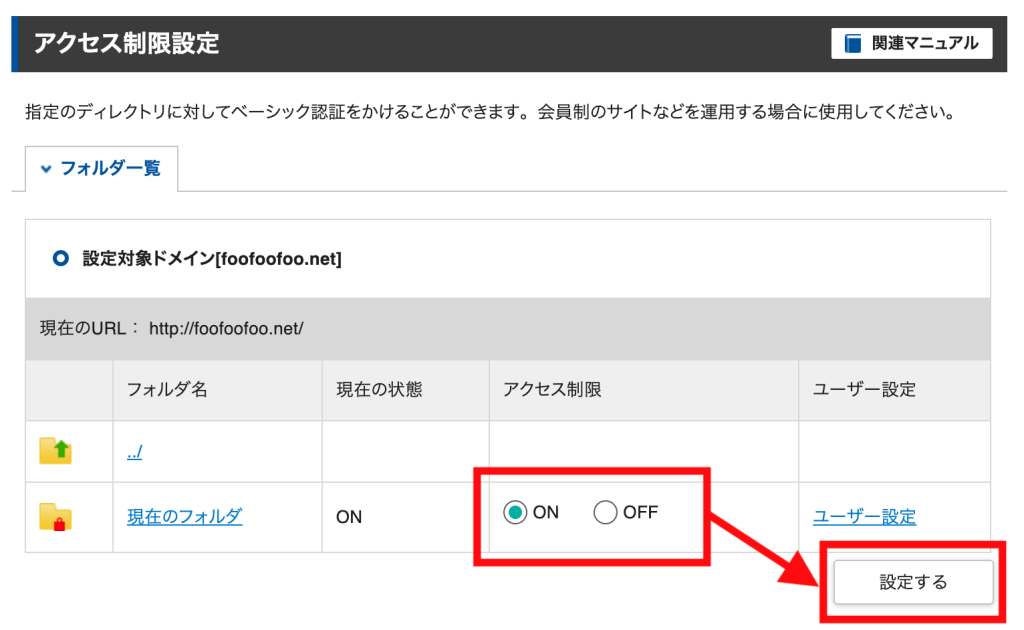
手順⑦:アクセス制限を「ON」にして「設定する」をクリックします。これで設定完了です!

手順⑧:サイトにアクセスして、「ユーザー名」と「パスワード」の入力が求められるか確認します。
設定した「ユーザー名」と「パスワード」を入力してサイトが問題なく表示されればOKです!
ポートフォリオサイトを提出する際にはURLと併せて「ユーザー名」と「パスワード」も共有しましょう!
-1.png)