
Webエンジニアへ転職した私の、学習した言語の順番と学習方法。
転職と副業と独学を発信する雑記ブログ
Webデザイナーではなくとも、Webに関わる職種であれば、必ず参考にするWebデザインギャラリー。
新たなサイトを作り上げる際に先ずするべきことは、要件定義でもなく、サイトマップを作ることではなく、Webデザインギャラリーを見て構想を練ることです。
Webエンジニアとはいえ、デザインへの知見は欠かせません。
ましてやエンジニアやプログラマーなら、早く手を動かしたくなるが、このプロセスがとても大切です。
見たことない動きやレイアウトが必ず見つかる。
そんな中でも、私が毎日見る更新頻度高めのWebデザインギャリーをご紹介します。

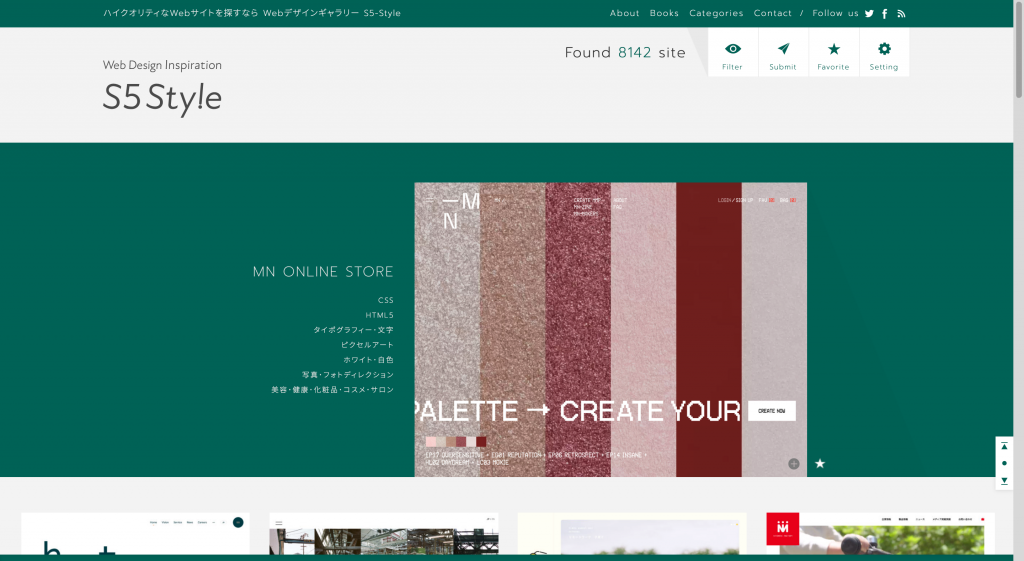
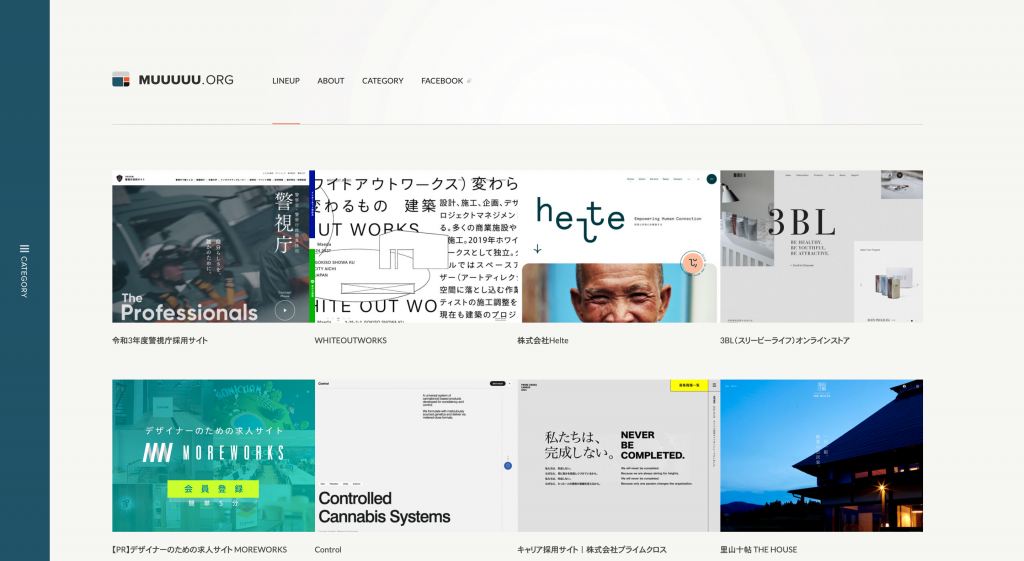
縦長のWebデザインギャラリーがまとめられているMUUUUU.ORG(ムーオルグ)。
「特殊な文字を使用」や「視差効果(パララックス)」など、デザインのカテゴリが細かく分けされており、デザインを探す際には痒いところに手が届くサイトが豊富に掲載されています。。
何よりお探しやすい点がお気に入りです。
サイト内にも記載されている通り、検索する際は「M」を打ってから「U」を連打で出てくるのも探しやすく、ありがたいところ。

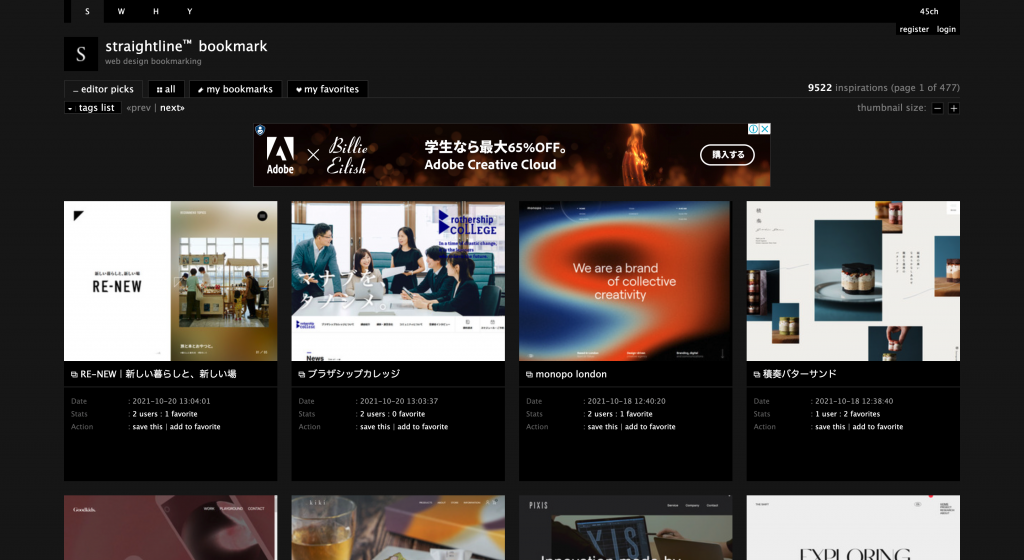
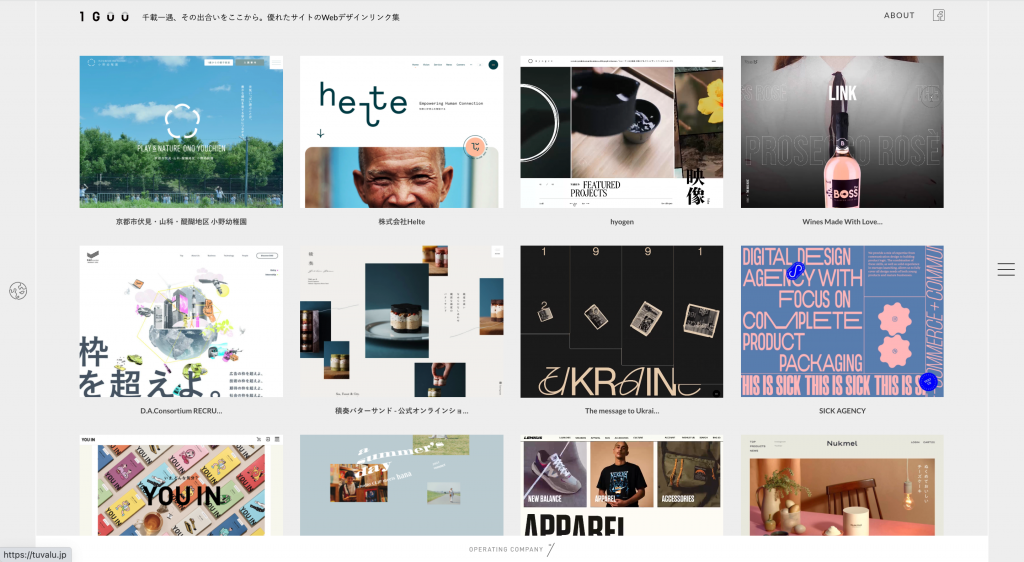
「千載一遇」から言葉を取った1GUU(イチグウ)。
海外のサイトも集められており、掲載数も多いです。
また、動きのあるサイトはサムネイルも動く仕様となっていて(PCのみ)、一覧の画面をスクロールしているだけでも面白いギャラリーサイトです。

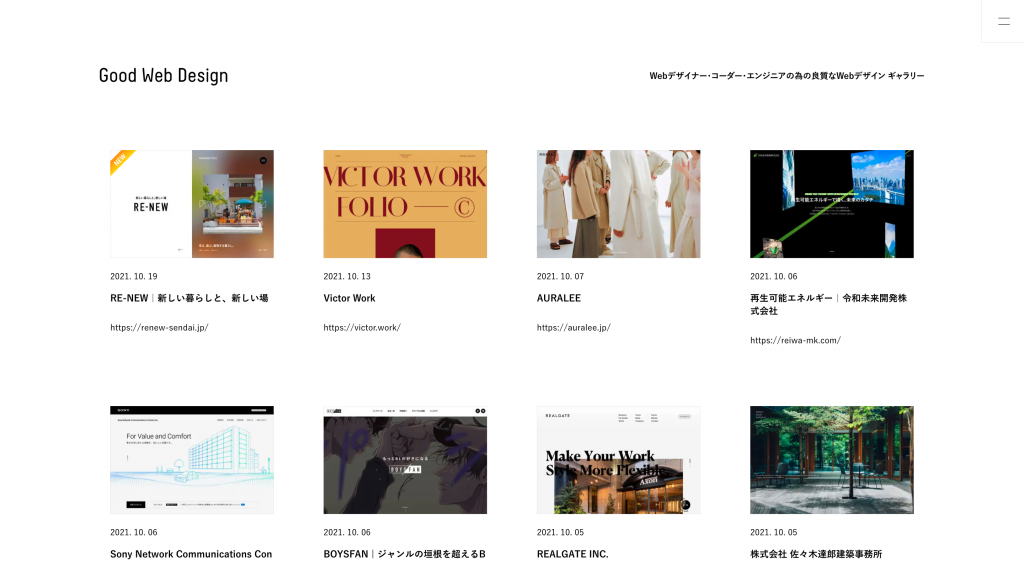
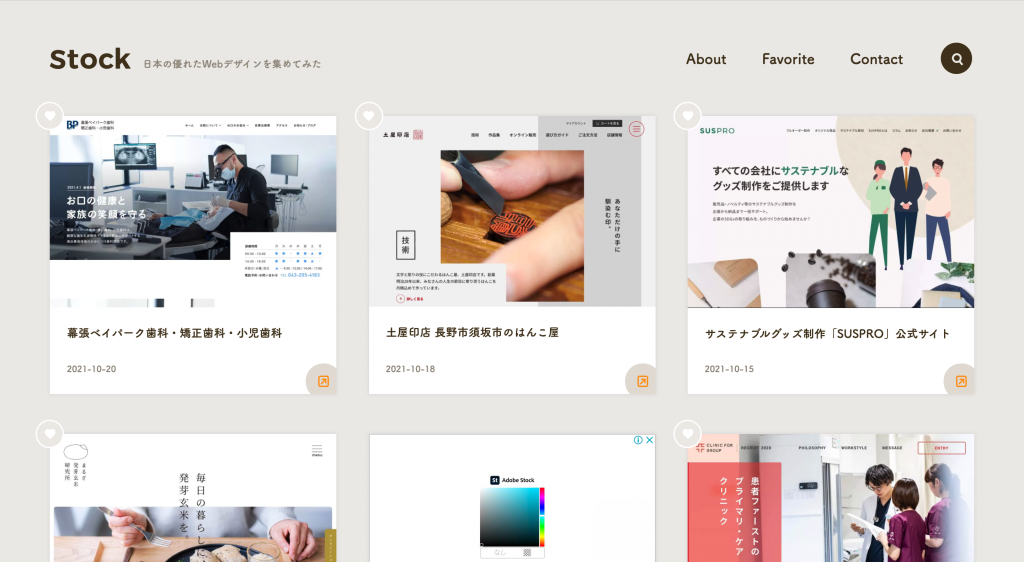
Webデザイナーの小林さんが運営するStock。
最近リリースされたばかりなので、掲載数は少ないですが、クオリティが高い国内のサイトが多く掲載されています。
また、小林さんのTwitterは、とても有益な情報が多いので、Webに関わる仕事をしている方々はフォローをお勧めします。
毎日チェックするのは紹介した3つのデザインギャラリーですが、他にも素敵なWebデザインギャラリーがあります。